Hexo+GitHub+Gitee搭建静态博客
前言
鉴于没钱买服务器,没钱买域名,所以一直没能实现搭建自己个人网站的机会。然后就在一个偶然的时间点,偶然的地点,我刷到了一个别人基于github搭建的hexo静态博客,顿时心血来潮,哇,这也太好看了吧,这不就是我梦寐以求的个人博客吗,最终在各路的教程下,折腾了几天后,搭建了一个属于自己的个人博客,好的,然后整理了一下自己的搭建过程,下面进入正题
hexo
官网首页,这几个字贼大——快速、简洁且高效的博客框架
打开官方文档,可以看到hexo的相关介绍
Hexo 是一个快速、简洁且高效的博客框架。
Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
本文主要讲如何通过github,将hexo生成的博客托管在它上面,并更改主题以及设置主题和更改样式,最后,鉴于GitHub的访问速度,这里将讲一下如何将博客托管到gitee上(其实,和GitHub差不多的,步骤基本一致)
安装Git
有用过GitHub的同学应该可以跳过这一步了,没有的,来来来,让我领着你们看看什么是Git以及如何安装
简介
首先,丢出一个官网网址——https://git-scm.com/,下载以及介绍上面都有,当然,是英文的。
git简介:
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。
可能会看不懂,没关系,后面接触Git深了就会懂了,先跳过这个,来到如何安装Git
安装
从官网下载到你对应系统的版本,然后安装,这里因为外国服务器的原因,下载很慢,然后我在网上找到了另外一个下载的网址,淘宝镜像的下载地址https://npm.taobao.org/mirrors/git-for-windows/v2.27.0.windows.1/,下载对应的版本即可。
安装的话就一路next,并不复杂
安装完后打开cmd或者power shell输入git –version,若返回版本号即安装成功,这里git就已经安装好了
安装Node.js
这里,因为之前自己学的就是node.js,所以,已经安装过了,安装过程有些忘记
中文网: http://nodejs.cn/
点击这个选项进行下载
安装过程一路next
注意:安装过程中,安装包会将node启动程序添加到系统环境变量path中,所以安装完后要进行检验
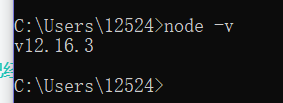
打开cmd,输入node -v,若弹出版本说明安装成功,否则,配置相关的环境变量,详情可以看这篇文章https://www.jianshu.com/p/13f45e24b1de
连接GitHub
首先,鼠标右击桌面,点击Git Bath Here输入SSH,检查下ssh是否存在
检查完后,就可以连接了,分别输入以下关于你GitHub账号的相关内容后分别回车
git config --global user.name "GitHub用户名"git config --global user.email "GitHub绑定邮箱"
创建SSH
- ssh-keygen -t rsa -C “GitHub绑定邮箱”
- 然后一直回车
接着,在C:\Users\用户名\.ssh路径下用记事本打开id_rsa.pub文件,将里面的内容复制
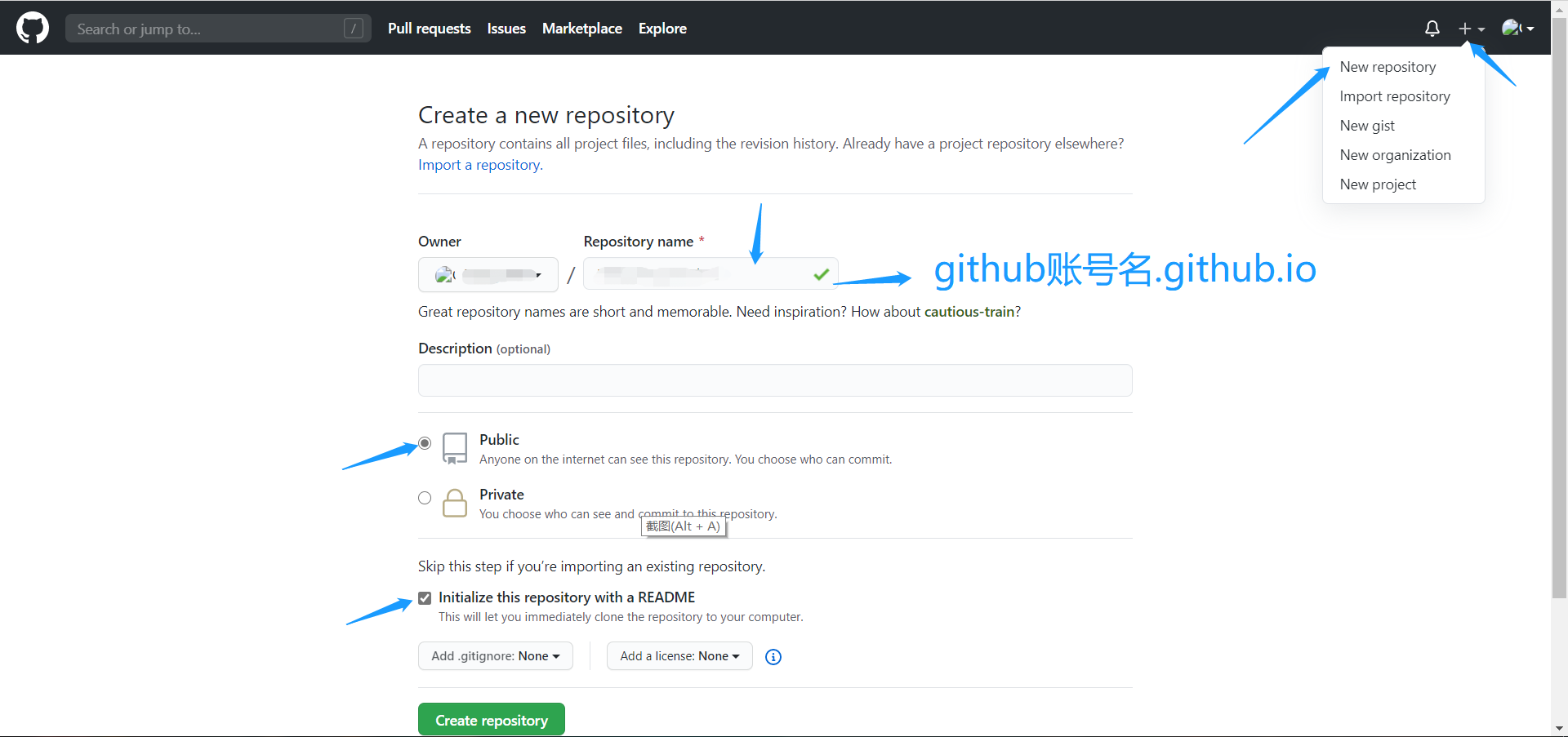
接下来,在自己的GitHub账户下创建一个新仓库用来存放hexo博客相关文件
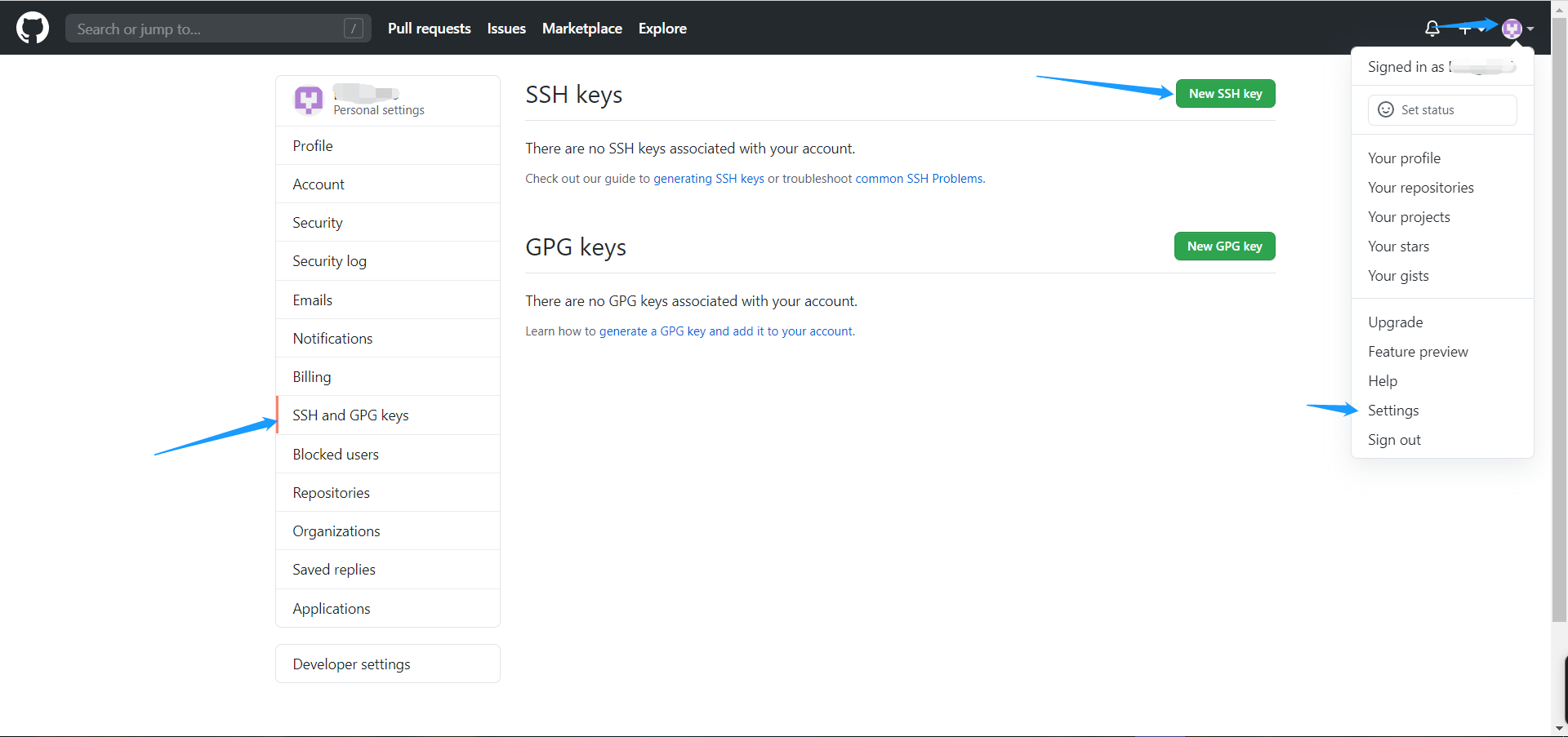
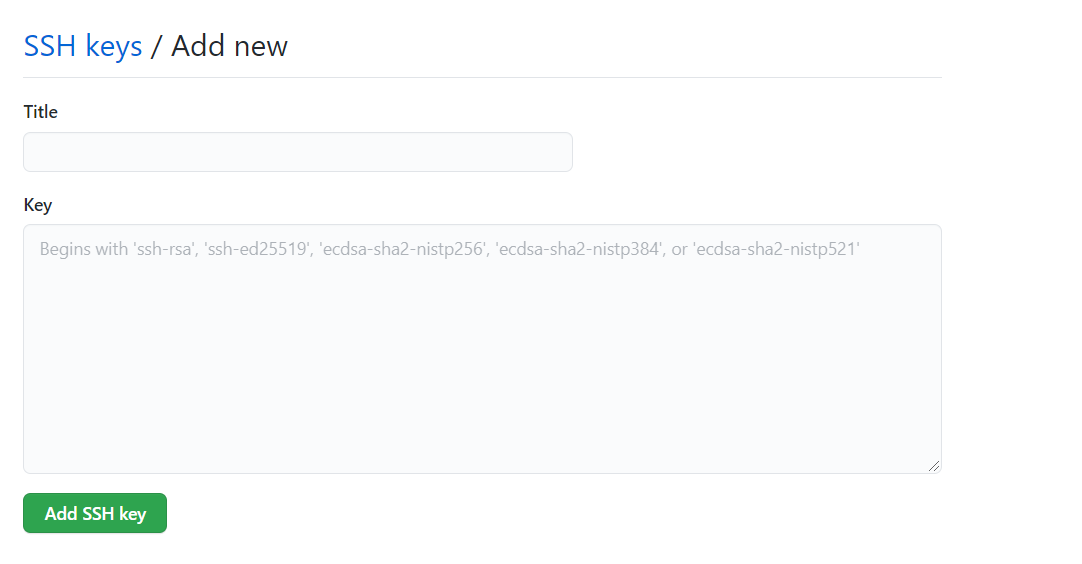
接着,打开设置,添加SSH keys,将复制的内容粘贴进去,单击Add SSH key
之后,在Bit Bash输入以下内容
ssh -T git@github.com
在弹出提示信息后输入yes
再次输入ssh -T git@github.com检测是否成功(也可能不用)
弹出Hi,你的用户名......说明成功
ssh密钥主要是用来解决每次push至GitHub仓库时需要输入账号密码的问题
安装Hexo
终于到了安装Hexo框架啦
官网(好像上面有)
首先,你需要新建一个文件夹用来存放博客相关文件的(博客根目录),文件夹最好是全英文命名,创建好后,在该文件夹下右键,点击Git Bash Here(接下来所有操作都需要在该目录下进行)
输入npm install -g hexo-cli
初始化博客(官网有详细介绍)
hexo init
新建完成后,指定文件夹的目录如下:
1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。您可以自由移除。
scaffolds
模版文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除
_posts文件夹之外,开头命名为_(下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到public文件夹,而其他文件会被拷贝过去。themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
博客部署与本地预览
hexo generate
hexo server
这里遇到一个问题,因为hexo的默认端口是4000端口,而我的电脑4000端口又已经被占用,所以它报错了,我只能切换端口号到4006,重新启动本地服务
hexo server -p 4006
然后复制 http://localhost:4006/ 到你浏览器里,即可查看你的博客啦,当然,这只是本地的,我们还需要把它部署到GitHub上,以便联网使用。
hexo部署到GitHub
找到你的博客根目录,也就是你部署博客的目录,打开_config.yml文件,我这里用sublime打开,然后在最下面加上要部署的网址,格式如下
1
2
3
4
5deploy:
type: git
repository:
github: git@github.com:账户名/账户名.github.io.git
branch: master安装部署所需要的插件,deploy-git
git bash 中输入以下内容:
1
npm install hexo-deployer-git --save
然后继续在bash依次输入以下代码
hexo clean:清除缓存文件 (
db.json) 和已生成的静态文件 (public)。hexo generate:生成静态文件。
hexo deploy:部署网站。
1
2
3hexo clean
hexo generate
hexo deploy这样就部署好了,访问用户名.github.io查阅你的博客吧
更换主题
如果你看腻了官网的主题想换主题,可以到官网的主题页面挑选自己喜欢的主题,然后下载后放到hexo里面的themes文件夹里面
接着,用sublime打开_config.yml文件,在theme处将主题名字粘贴进去,例如(我这用的是butterfly这个主题)
1
theme: hexo-theme-butterfly-dev
然后在hexo根目录下打开bash,输入下面的内容
1
2hexo clean
hexo d -g最后就可以看你更换后的博客啦,在每个主题下面的目录里也有_config.yml文件,你也可以通过配置该文件让自己的博客更显特色,注意,这里的_config.yml文件是配置主题样式的,不要和hexo下的config.yml混淆。
部署gitee
这里gitee的部署和GitHub基本一致的,唯一不同的是,你每次更改配置或者上传文章后,需要到Gitee Pages 服务上重新更新一下
打开_config.yml文件,然后在最下面添加上要部署的gitee网址,格式如下
1
2
3
4
5
6deploy:
type: git
repository:
github: git@github.com:账户名/账户名.github.io.git
gitee: git@gitee.com:账户名/账户名.git
branch: master其它步骤跟连接github一样
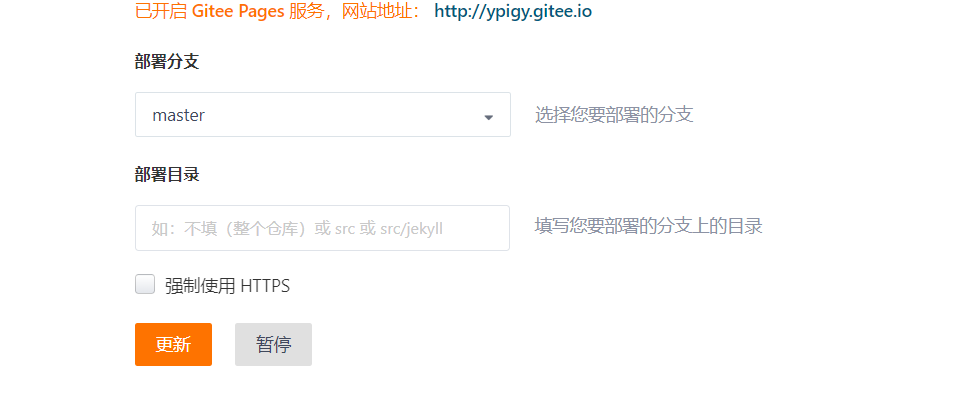
到gitee你自己的博客仓库里,点击【服务】,【Gitee Pages 服务】
然后,点击更新(每次更新自己博客内容后都要点一次这个)
然后你就实现gitee+github双线部署了
到这里,教程就结束了,可能在gitee部署上会有点看不懂,可以去找找其它博客的gitee是如何部署的,基本都一致,最后你就可以享受属于你自己创建的博客啦,这是我自己的博客