全球疫情地图
前言
在学了Echarts之后,也在看到官网上有很多包括地图的实例,于是想着如何创建一个能够动态更新的疫情地图,鉴于国内疫情情势总体向好,而全球的疫情并不乐观的情况下,便制作了全球的疫情地图,这篇博客的教程也是基于上一篇的Echarts学习。
所需基础知识
- html、css、js
- ajax
- JQuery
- Echarts
总体界面设计
首先便是将页面搭建起来啦,这里我选择展示的数据分别是疫情地图(中心位置),各国确诊人数饼状图(仿人民日报类型,右边位置),全球疫情趋势(左下角)以及各大洲疫情状况(左上角),这里页面设计是基于b站Echarts学习的页面设计改动的,剔除了两三个图表
- 创建对应文件夹,用来存放静态资源
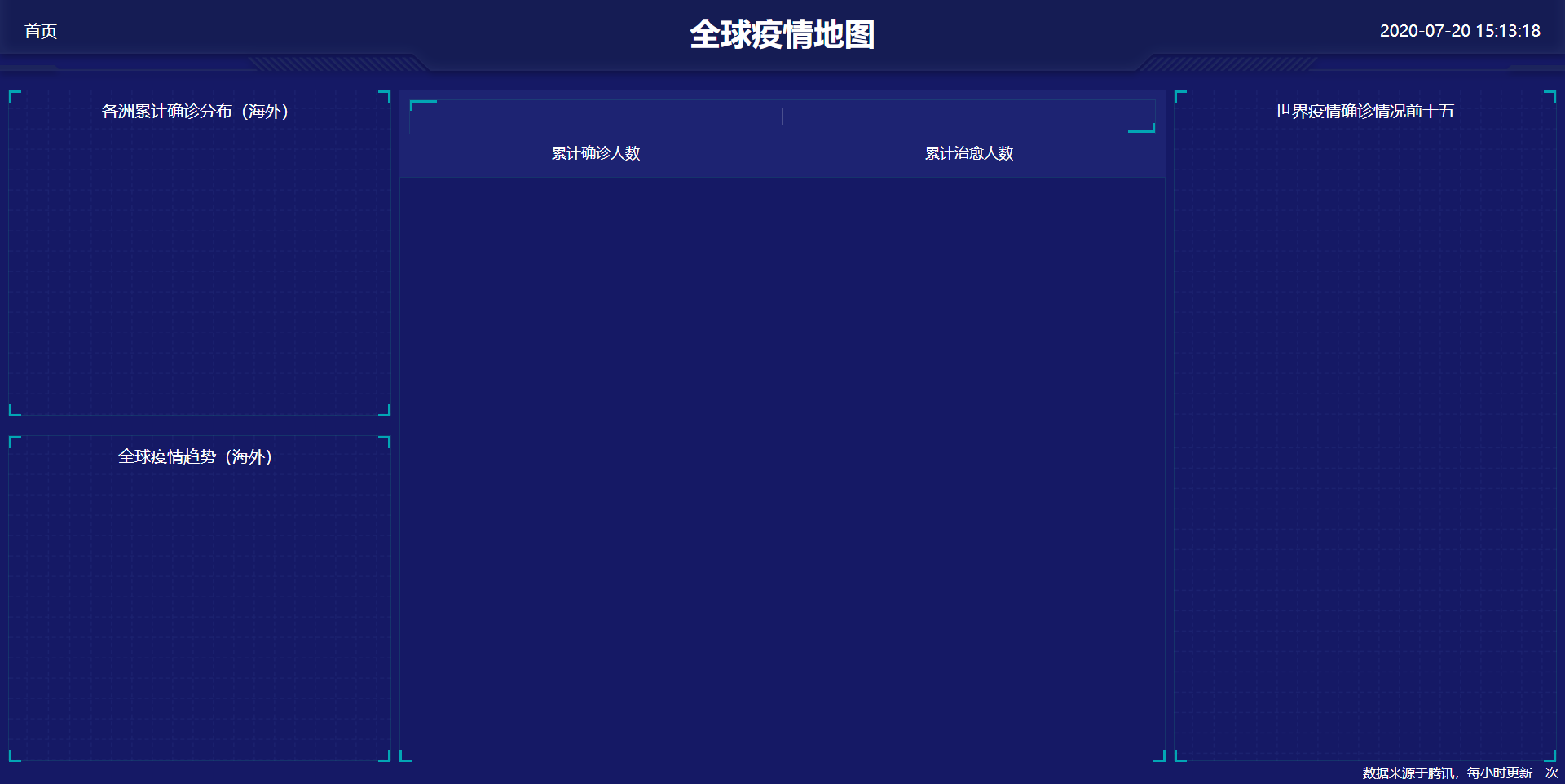
- 设计地图界面,这里采用3 6 3的flex布局
- 页面代码书写
- css样式书写
- 右上角实时时间代码书写
html页面的代码如下
1 |
|
css样式代码如下(详细的样式代码说明可以参照另外一篇博客Echarts)
1 | * { |
实时时间模块代码如下
1 | var formaDate = function() { |
成果:
数据获取(重点)
前面的页面搭建到此就结束了,如果你想搭建自己的页面,当然可以不用去看上面那个,自己搭一个属于自己的疫情界面,我主要是因为懒且合理的疫情地图布局大多如此,所以我直接引用之前学习的地图并相应修改了下,如果想了解上面地图的详细做法,可以去看我的Echarts那篇博客,或者直接去这里学习。
在这里,数据获取,我百度了很多,其中有一个是自己搭建实时接口然后去调用其数据,教程链接新冠肺炎实时接口。这里需要有一定的爬虫基础以及其它知识,然后就可以设计出一个自己的本地疫情接口,数据来源是丁香园。本地本地,就意味着你要将这个服务的端口号映射到外网才能给其他互联网小伙伴访问(或者其他方式),所以暂时被我(还是懒)pass掉了,但是它是值得一学的
然后我就发现了一个,它里面有一些示例链接,点进去居然可以访问数据,然后我就想到,是否可以直接在前端使用ajax去调用这些数据并将其渲染到页面上。说完我便开始动手了,敲代码,分析数据格式,获取数据,飞快的敲打着键盘,并且成功了,是的,在本地是成功了,然后发布到自己的博客上发现,访问不了,what???,我打开了控制台,看到了红色警示语—阻止载入混合内容,好吧,这是啥我也不懂,就去百度了,发现这个关系到数据加密的问题,可以参考这篇博客,反正就是我在http后面加一个s也还是不行,然后我放弃了
我想到了这是用丁香园的数据,然后便去看了丁香园的实时疫情,但是当我打开f12时发现,丁香是直接一股脑在服务器处理好了,好滴吧,打扰了,腾讯呢,我打起了腾讯的主意,打开f12,f5以下,哇~,这也太棒了吧,腾讯把它的数据拿到前端来处理了,yes,好滴,然后这里就讲一下怎么得到腾讯的疫情数据接口
第一步,打开腾讯实时疫情网址(这不废话吗)
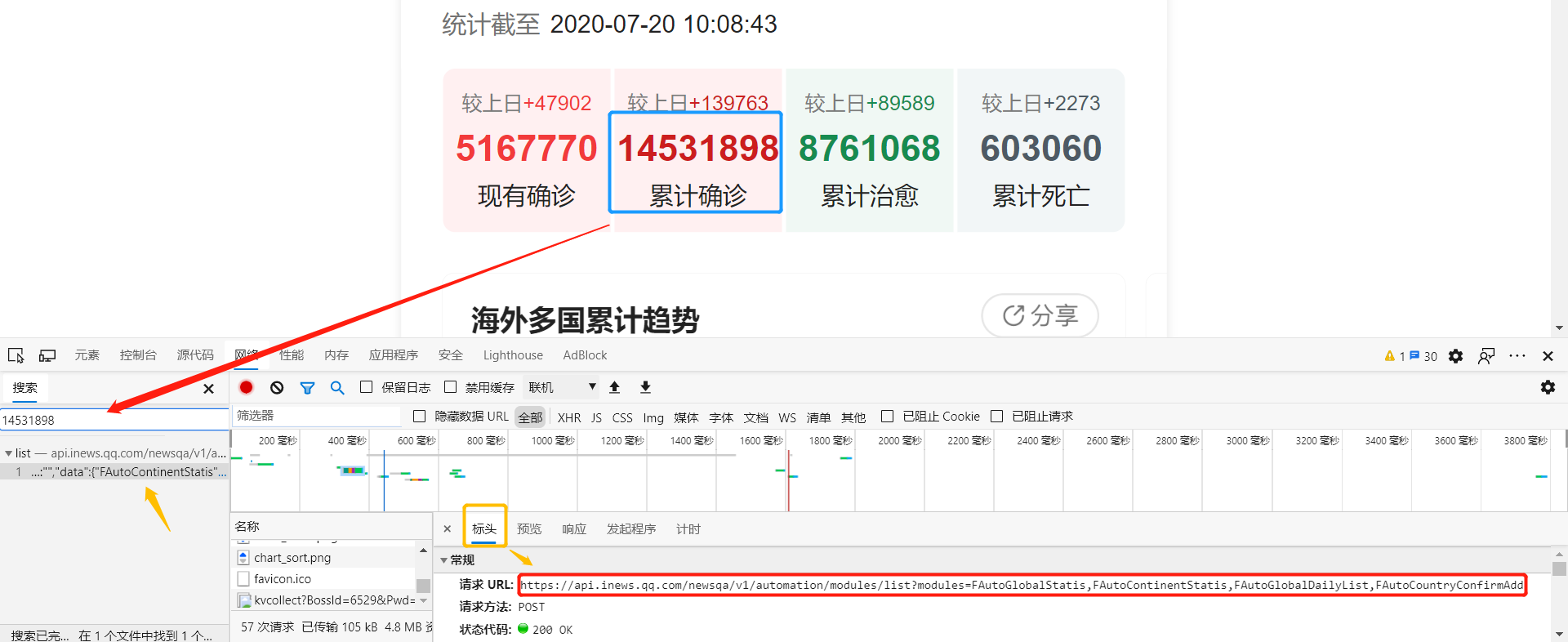
f12一下,点击网络(network),然后再刷新一下,把你在网站上看到的某个疫情数据,确诊数,死亡数,啥的都可以通过ctri + f查找一下
然后,你就可以得到它数据的url啦,也记住一下它的请求方式,然后复制一下这个网址,到新标签页访问一下,粗略阅览一下是否有符合自己需求的数据,有的话就可以接下一步了
我这里一共调用了腾讯3个接口(hiahiahia
~)- https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5 (国内疫情)
- https://api.inews.qq.com/newsqa/v1/automation/modules/list?modules=FAutoGlobalStatis,FAutoContinentStatis,FAutoGlobalDailyList,FAutoCountryConfirmAdd (海外每日疫情)
- https://api.inews.qq.com/newsqa/v1/automation/foreign/country/ranklist (其他国家疫情状况)
数据处理
到这里,疫情数据就已经获取到了,接下来就是怎么处理这些数据了,首先,我上了Echarts官网找了符合自己想要的图表,然后分别将这些图表实例引入自己的index.js文件里,然后你就要逐个分析,看每个图表所需要的数据类型分别是怎样的
南丁格尔玫瑰图、仿人民日报玫瑰图
南丁格尔玫瑰图所需要的数据格式是数组中加对象,大致如下,仿人民日报玫瑰图的格式也类似
1 | data: [ |
这里是要制作各洲疫情状况,所以console了返回的json数据后分析了一下,所需要的各洲最新疫情确诊在data.data.FAutoContinentStatis[a]中的最后一个数组里(a为最后一个),然后就用接下来的代码去获取自己所需要的数据并push到显示在页面的数组里(请忽略定时器)
1 | var a = data.data.FAutoContinentStatis.length - 1 |
南丁格尔玫瑰图完整代码
1 | var count = []; |
仿人民日报玫瑰图完整代码
1 | var virus = [ |
折线图
折线图所需要的数据格式为数组,x轴一组,y轴两组,大致如下,x轴与y轴数据必须一一对应
1 | series: [{ |
这里需要用到全球每日的疫情数据用来显示其趋势,数据处理思路同上面的南丁格尔玫瑰图,只是需要定义三个数组用来接收数据,ajax’完整代码如下
1 | var count = [] |
地图模块
地图模块所需要的数据格式同南丁格尔玫瑰图一致,但是内置地图模块的国家名为英文,所以需要为每个英文国家名定义中文,转化代码如下,参考地址https://blog.csdn.net/qq_27747997/article/details/89710859,并对获取到的疫情数据的国家名进行对应修改
1 | { |
引用地图样式前记得在html页面的index.js前引入world.js文件
1 | <script src="js/world.js"></script> |
这里,腾讯的全球数据是海外的,是的没错,就是海外的,不包括中国,我可差点没被气死(想了想,人家腾讯已经算好给你数据接口了,气啥),所以我需要再ajax一下,获取腾讯的国内数据,然后加到世界地图上去,所以这里就用到了两个ajax了,反正都差不多,代码如下
1 | var virus = [] |
至此,图表的数据就好了,还没呢还没呢,还有全球确诊和全球治愈呢,好滴好滴
全球确诊,全球治愈
这里就只需要获取海外的疫情状况然后加上从中国获取到的数据就ok啦,(这里代码嵌套了,后面应该把代码优化下弄成promise版本的),然后就显示到li标签上啦
1 | $.ajax({ |
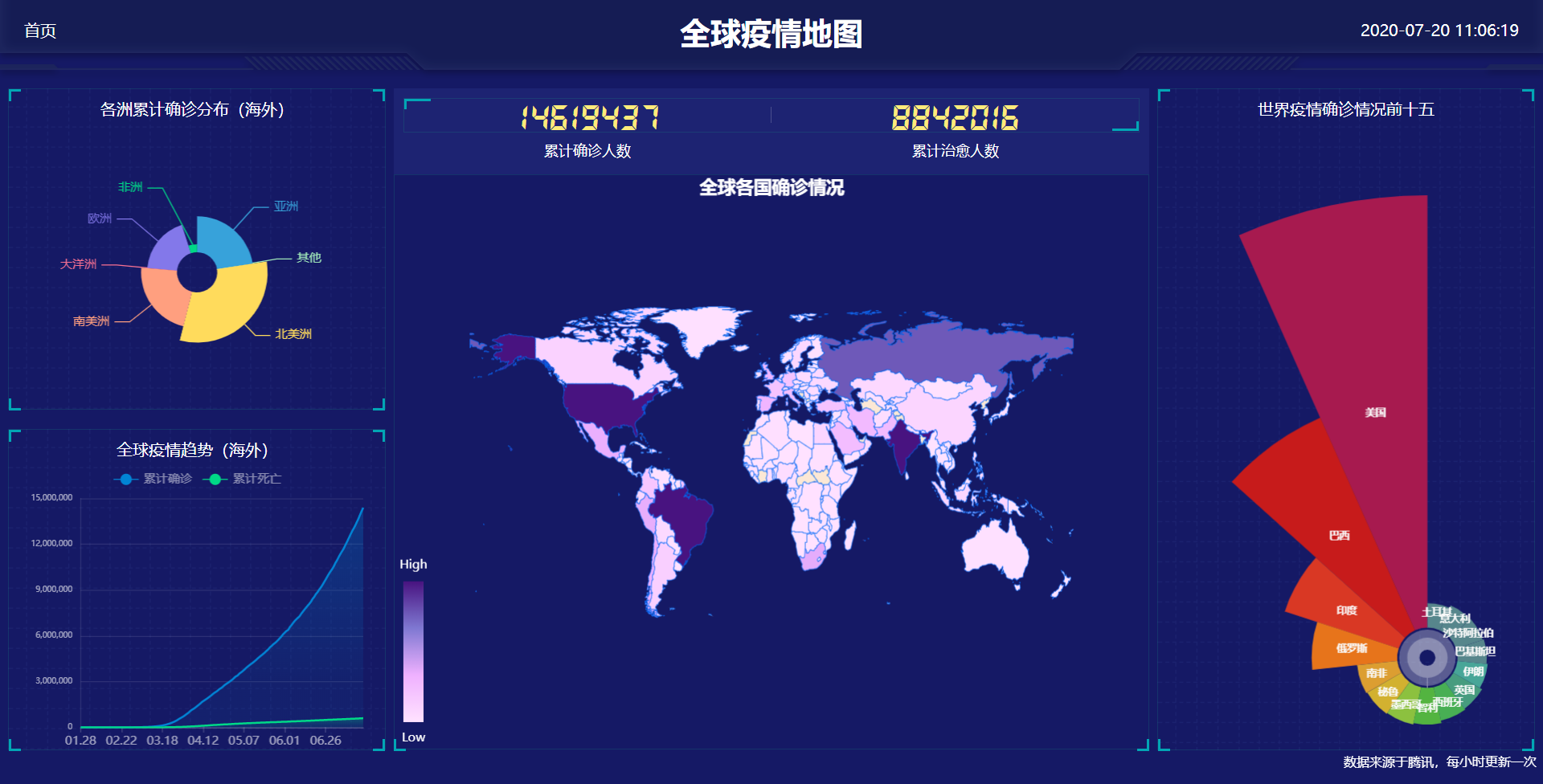
到这里,就做完这个小项目啦,如下图(颜色搭配可以上Echarts参考修改下),也可以点击这里看我的在线成果
总结
这次制作这个疫情地图花费的时间如果不算上出去玩啥的,总共花了大概一天半吧,主要在数据获取分析这里花费好多时间,特别是从一个数据源获取后在线无法显示,之后换成腾讯数据源时的数据处理上,花费了大量时间,不过也好,学了不同数据源的不同数据处理方法,累并快乐着,至少在欣赏自己做出的疫情地图后,无比欣慰。反正不懂得问题我就先自己琢磨解决,自己解决了成就感也会随之而来,实在不行就去百度也可,然后做完这个真的像是在复习好多内容,前面学的html、css都在此有所复习起来吧,特别是js,很多基础知识点都抓回来了,之前学的时候懵懵,不知道用处是啥,单纯数学计算,现在就用到这些来处理数据了,慢慢(满满)收获吧。也相当于复习吧,没多少新知识点。这个八月的小项目也算提前完成了,耶✌。