一、Vue初识
本文章是基于B站coderwhy学习记录的笔记,自己整理分出来总共有10大节,主要包括了Vue基础知识、基础语法、组件化开发、前端模块化、webpack的入门、Vue-CLI、Vue Router、Vuex、Axios的学习,最后一节主要记录了关于Vue开发的其他知识(放在思维导图里了),整套入门地址
配套的思维导图,可以搭配着看
简介
官网简介:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
安装
安装一共有三种方式
直接从cdn引用
开发版
1
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
生产环境版
1
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
通过下载引用
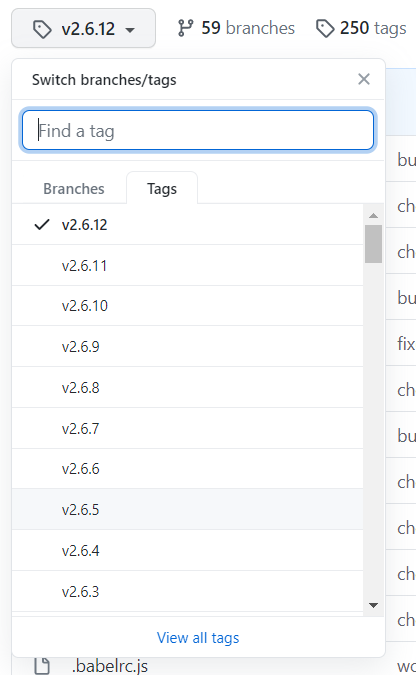
官方GitHub下载地址,这里要注意,你点进去显示的分支是dev的,这个是开发版本,下载这个并使用的话可能会出现一些bug,我们需要切换到稳定版,然后下载最新的包之后,clone,下载解压后找到
vue.min.js并引入到自己的项目下即可npm下载使用(推荐)
如果没有npm基础知识的话,可以沿用上面两种,如果有过这方面的基础,还是建议直接npm下载并引用,命令行下载
1
npm i --save vue
初体验
hello vue
- 引入该框架
- 实例化Vue对象
- 绑定dom节点
- 赋值(这个和之前学得art-template有些类似)
1 | <div class="hello"> |
列表展示
- 这里用到v-for进行数据循环
1 | <div id="app"> |
运算器
分别有三种方式来为button控件添加点击事件(注释有详细说明)
这里的this.num(获取变量名)涉及到proxy代理的问题,后面会补充这一部分
1 | <div id="app"> |
Vue中的MVVM
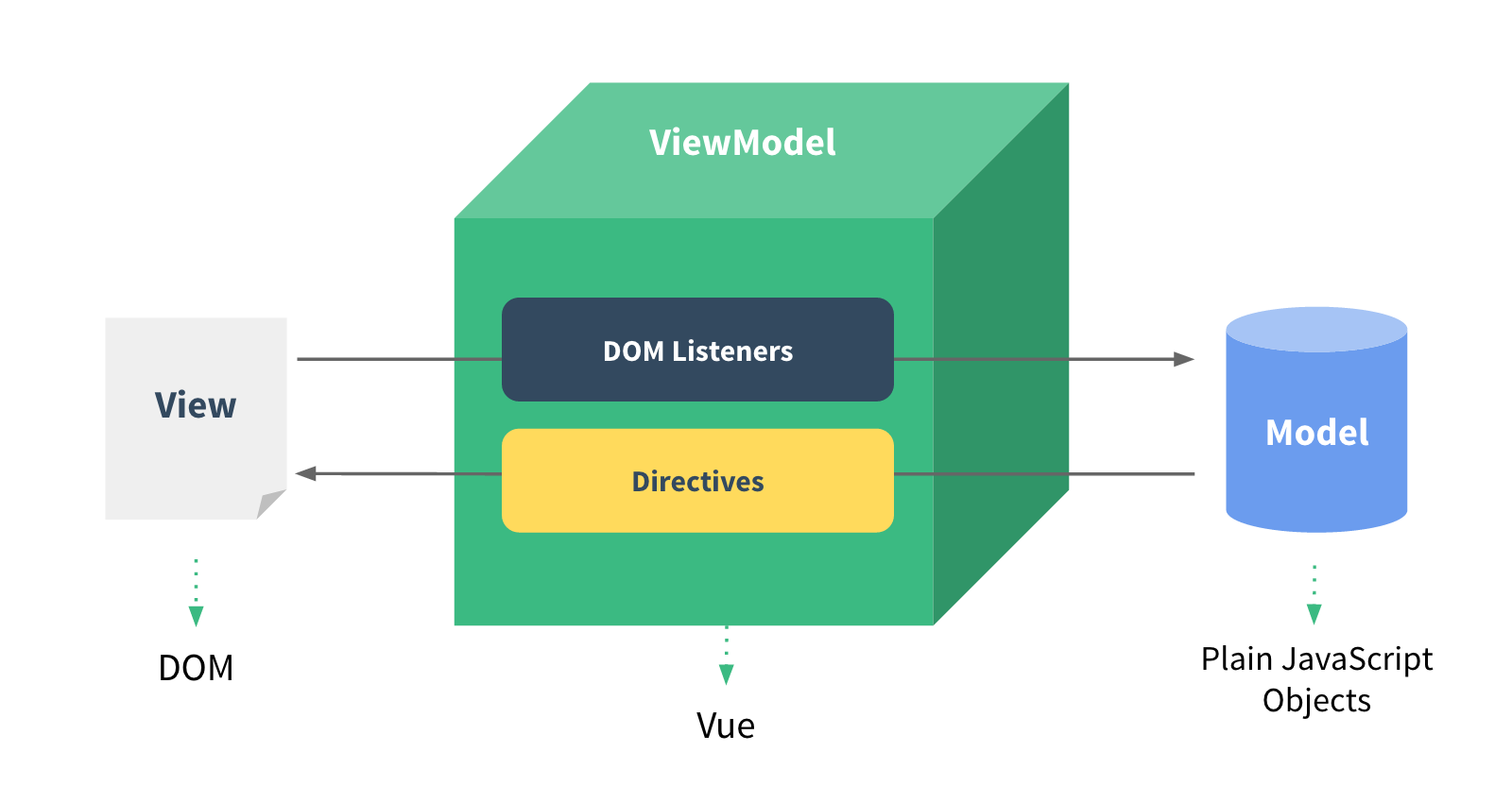
什么是mvvm,这里有一篇文章值得去看,而vue中的mvvm,可以通过下面这张图理解
nView层(视图层)
在我们前端开发中,通常就是DOM层。
主要的作用是给用户展示各种信息。
nModel层(数据层)
- 数据可能是我们固定的数据,更多的是来自服务器或从网络上请求下来的数据。
nVueModel层(视图模型层)
视图模型层是View和Model沟通的桥梁。
一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
options
options中包含很多个对象,可以点这里看官网的相关说明
el:
类型:string | HTMLElement
作用:决定之后Vue实例会管理哪一个DOM。
data:
类型:Object | Function (组件当中data必须是一个函数)
作用:Vue实例对应的数据对象。
methods:
类型:{ [key: string]: Function }
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
vue的生命周期
生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
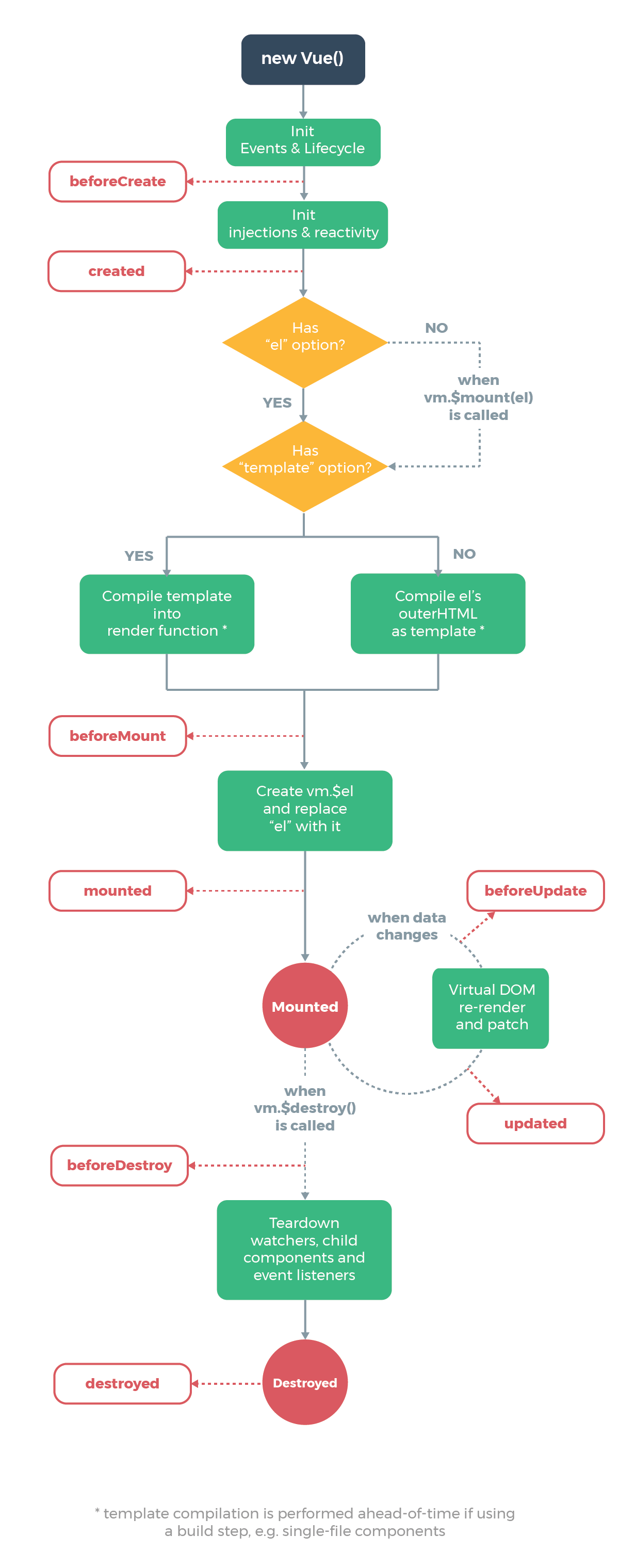
生命周期
官网的图展示了vue的生命周期