五、CLI入门
简介
CLI官网:Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
它具有以下特点
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
在使用它的前提下你得配置好node环境以及安装webpack
使用
最新版全局安装
1 | npm install -g @vue/cli |
拉取Vue CLI2版本方法
1 | npm install -g @vue/cli-init |
Vue CLI2 初始化项目
1 | vue init webpack 项目名 |
Vue CLI3初始化项目
1 | vue create 项目名 |
Vue CLI2
Vue CLI2 安装过程
- Project name:项目名字
- Project decription:项目描述
- Author:作者
- Vue build:是选择runtime还是runtime+ compiler
- Install vue-router: 安装vue-router
- Use ESLint to lint your code:ESLint检测代码规范性
- Set up unit tests:单元测试
- Setup e2e tests with Nightwatch:end to end测试,是一个自动化测试的框架
- npm or yarn 选择npm包管理工具还是yarn包管理工具
Vue CLI2 目录
- build和config文件夹:对webpack进行相关配置
- node_modules文件夹:node模块
- src文件夹:书写代码的文件夹
- static文件夹:保存不希望进行转换的固定文件
- .babelrc:ES代码配置
- .editorconfig:编码约束以及简化
- .eslintignore:忽略代码检测的文件夹或文件
- .gitignore:忽略git上传的文件夹或文件
- .eslintrc.js:代码规范相关配置
- .postcssrc.js:检测css配置
- index.html:html模板
- package.json:包管理文件
- package-lock.json:锁定node模块版本
- readme.md:markdown语法的项目说明文件
Runtime-Compiler和Runtime-only的区别
如果你需要在客户端编译模板 (比如传入一个字符串给
template选项,或挂载到一个元素上并以其 DOM 内部的 HTML 作为模板),就将需要加上编译器,即完整版当使用
vue-loader或vueify的时候,*.vue文件内部的模板会在构建时预编译成 JavaScript。你在最终打好的包里实际上是不需要编译器的,所以只用运行时版本即可。因为运行时版本相比完整版体积要小大约 30%,所以应该尽可能使用这个版本。如果你仍然希望使用完整版,则需要在打包工具里配置一个别名:
简单来说
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
render和template
如果你研究下脚手架帮我们生成的代码,你会发现它引入模板的方式和前面不太一样
这究竟是为啥嘞
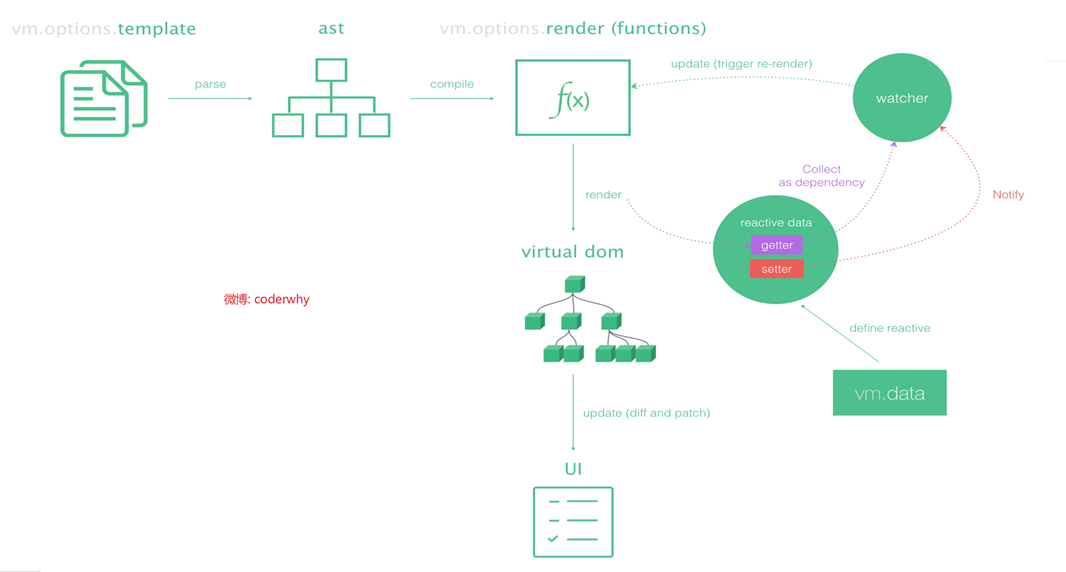
直接上图(vue运行过程图)
如果使用template的话,她会走这么一条路径(runtime-compiler)
template→ast→render→virtual dom→UI
而如果使用render函数的话(runtime only)
render→virtual dom→UI
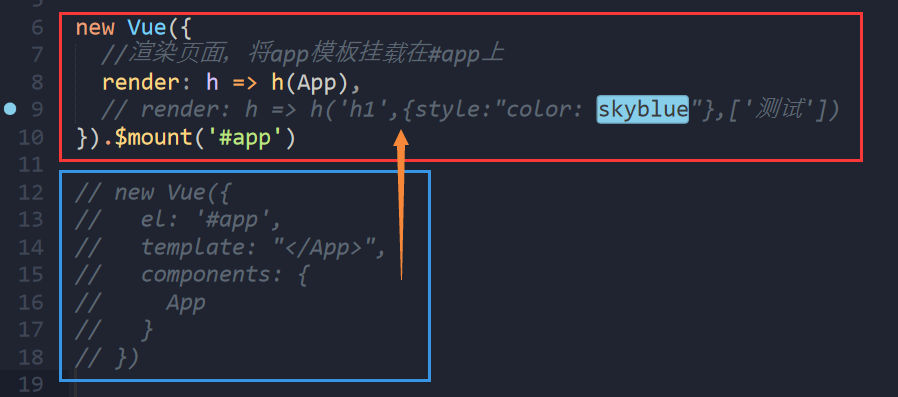
render使用方式(三种)
1 | new Vue({ |
build和dev
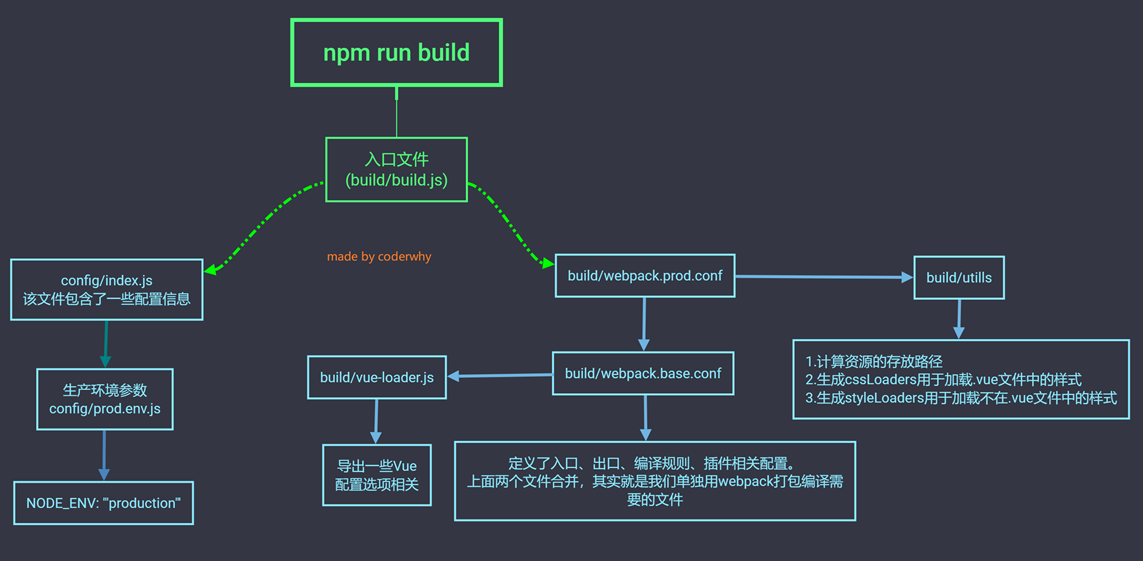
npm run build
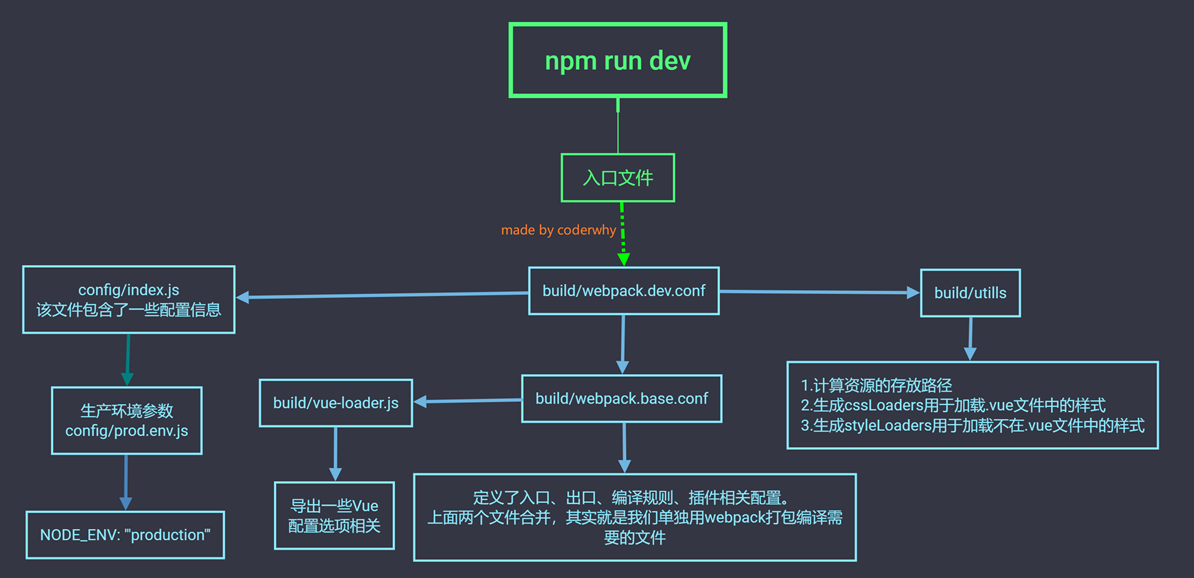
npm run dev
Vue CLI4
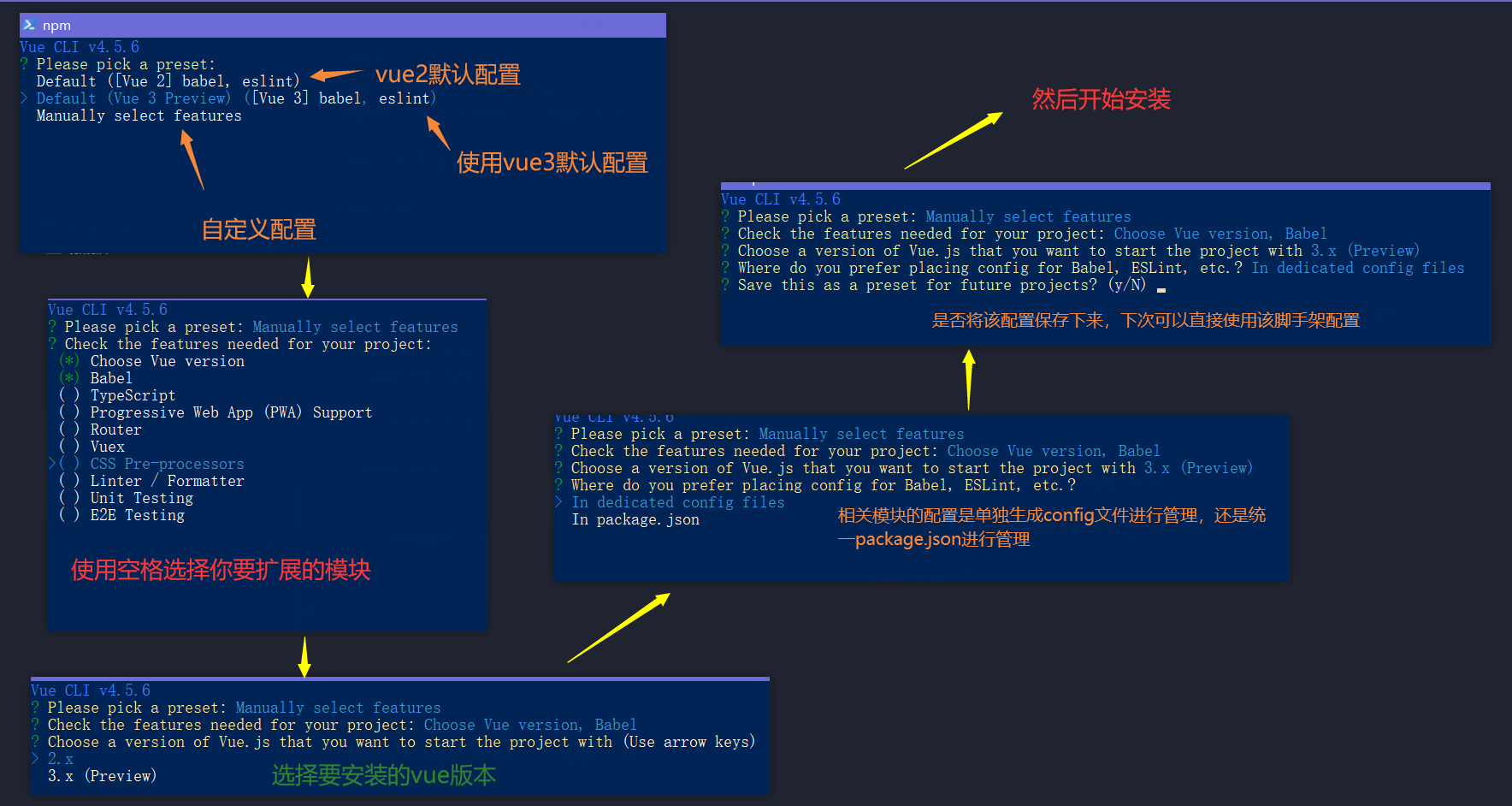
安装过程
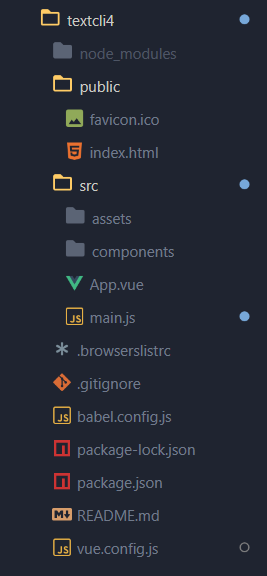
目录
大体和CLI2差不多,会少了很多配置文件(被隐藏起来,下面会讲到)
大致可以参考CLI2,这里public文件夹相当于CLI2的文件夹
配置查看以及修改🔺
一共有三种方法可以查看配置或是修改配置
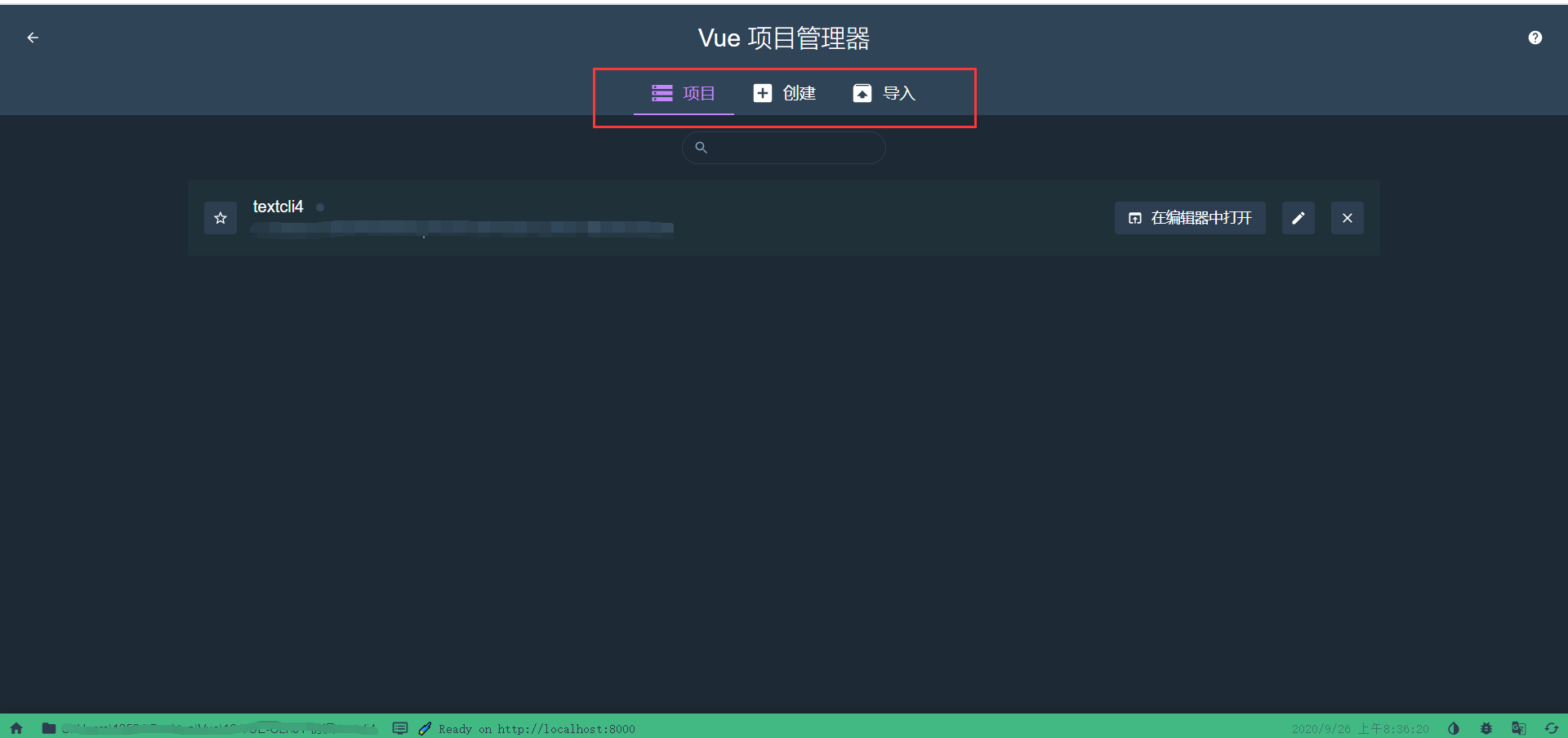
vue ui
cmd命令输入vue ui,然后你就可以打开一个GUI,可以用来查看项目,创建项目、导入项目,还可以对项目进行相关配置
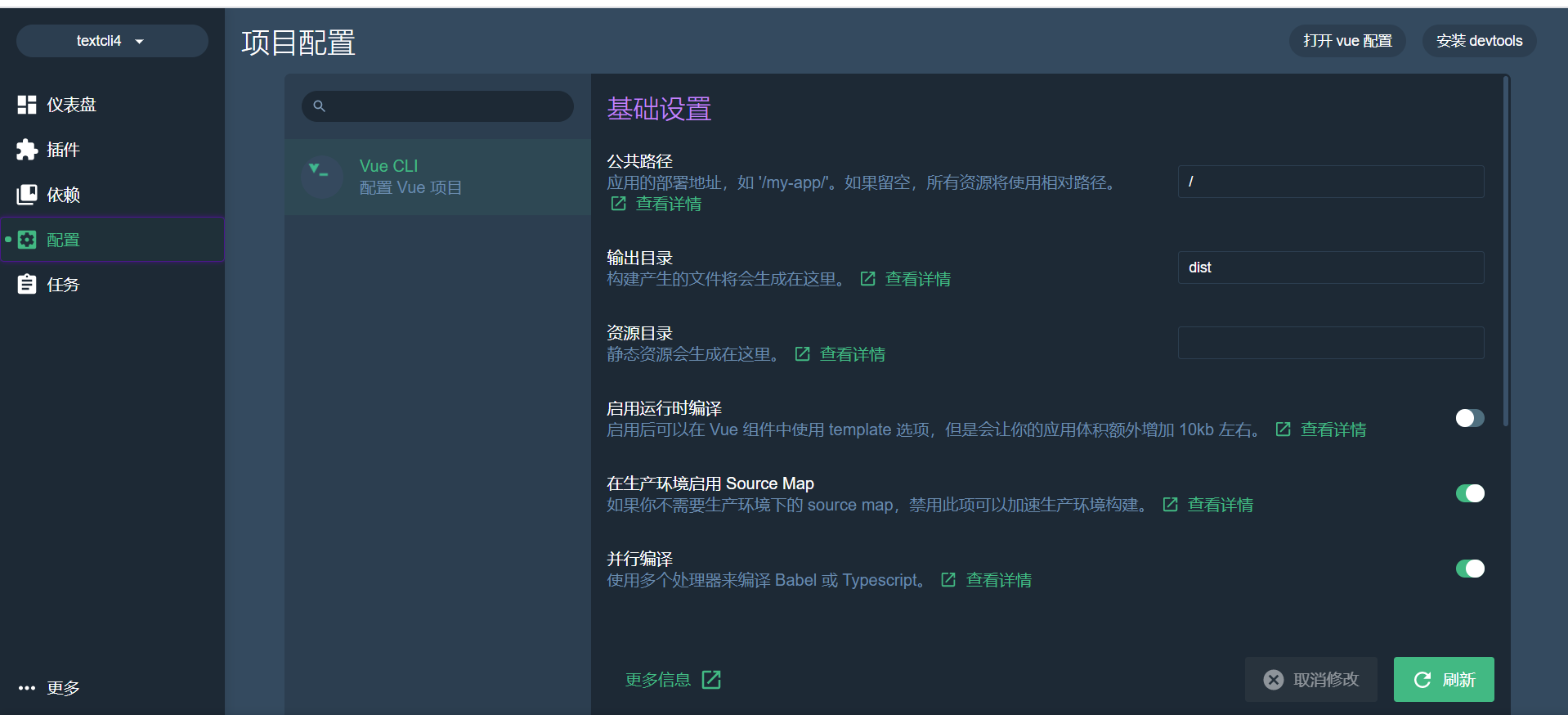
导入项目后,你就可以查看并修改添加该项目的插件、依赖、配置、以及任务启动等相关配置
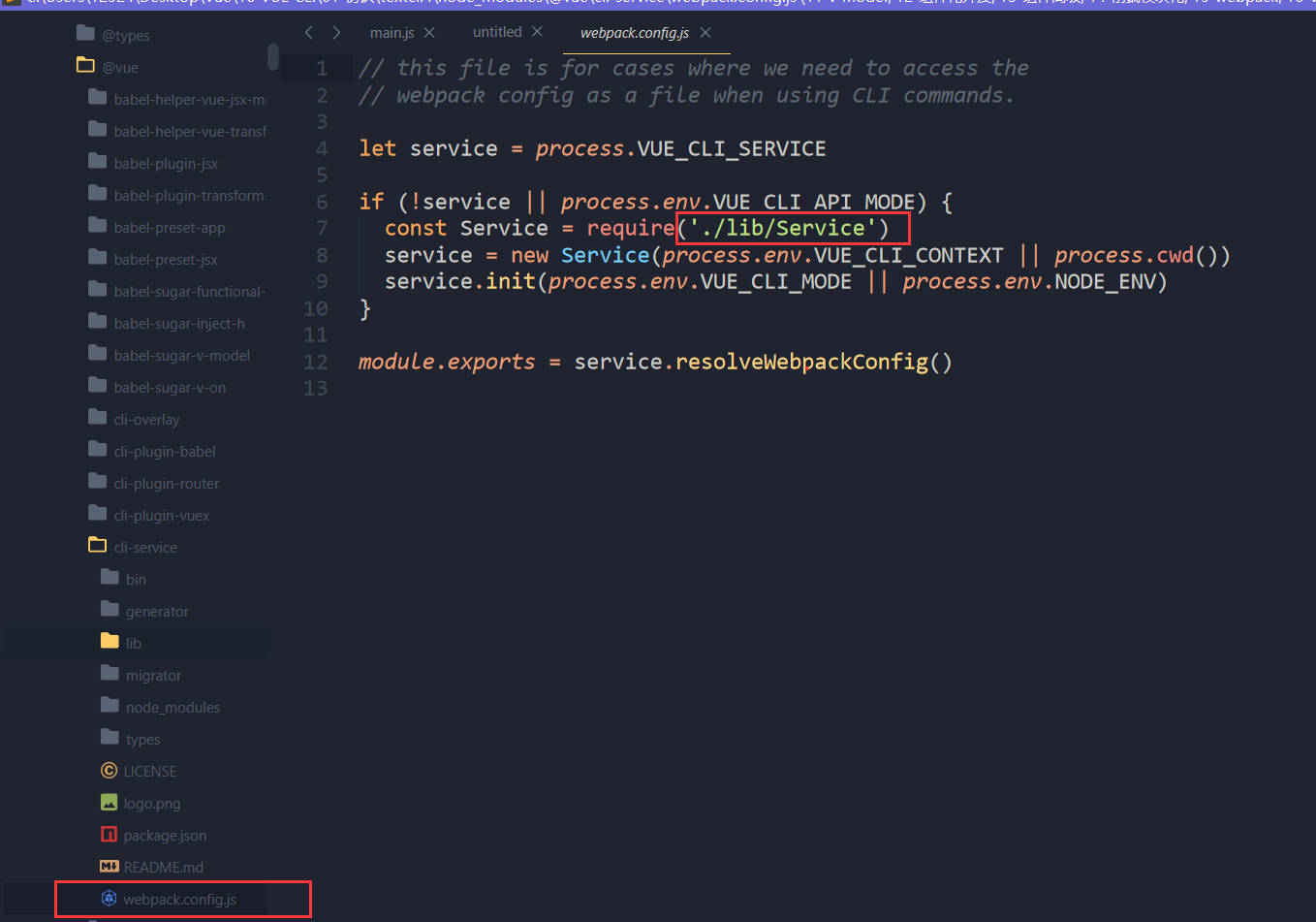
那么它的配置文件隐藏到哪里了呢,在node_modules文件夹下按下图路径便可以找到webpack的配置文件,同时它又定义另外一个文件去存储一大堆相关的配置,目前这些文件是不容许你修改的
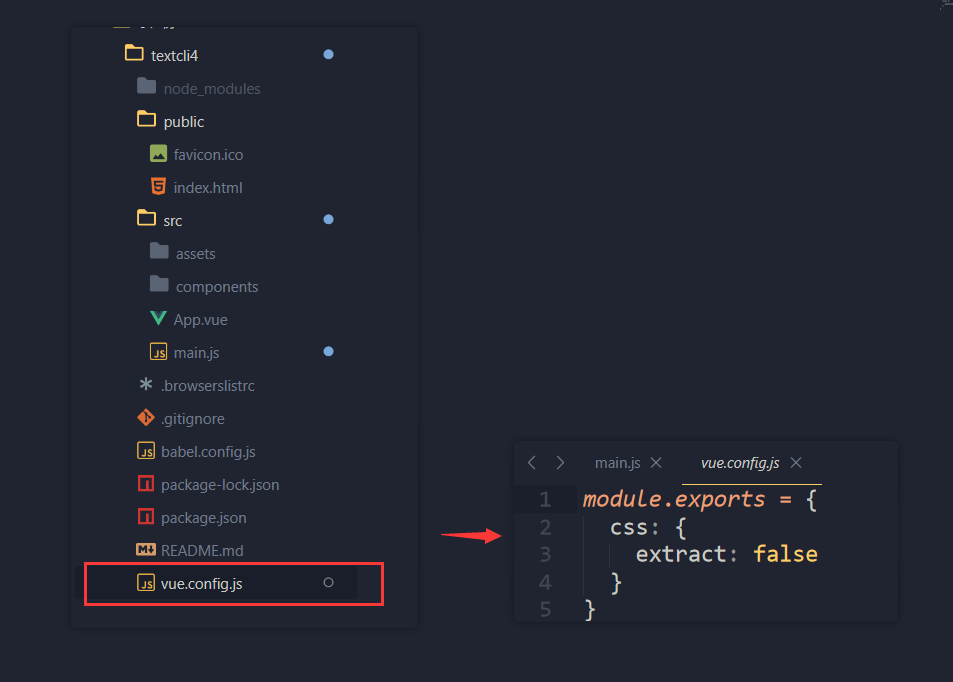
那么我们要修改该怎么办,可以自定义一个文件,目前这个文件名必须是固定的→vue.config.js
然后就可以在里面添加我们想添加的相关配置,放心,他会和默认的webpack.config.js文件中的配置合并起来的