六、Vue Router入门
简介
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
路由器
谈到路由,大多数人首先会想到还是路由器,上一下百度一下对于路由器的介绍
路由器是连接两个或多个网络的硬件设备,在网络间起网关的作用,是读取每一个数据包中的地址然后决定如何传送的专用智能性的网络设备。它能够理解不同的协议,例如某个局域网使用的以太网协议,因特网使用的TCP/IP协议。这样,路由器可以分析各种不同类型网络传来的数据包的目的地址,把非TCP/IP网络的地址转换成TCP/IP地址,或者反之;再根据选定的路由算法把各数据包按最佳路线传送到指定位置。所以路由器可以把非TCP/ IP网络连接到因特网上。
简单来说:路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动(来自维基百科)
可能没听懂,没事
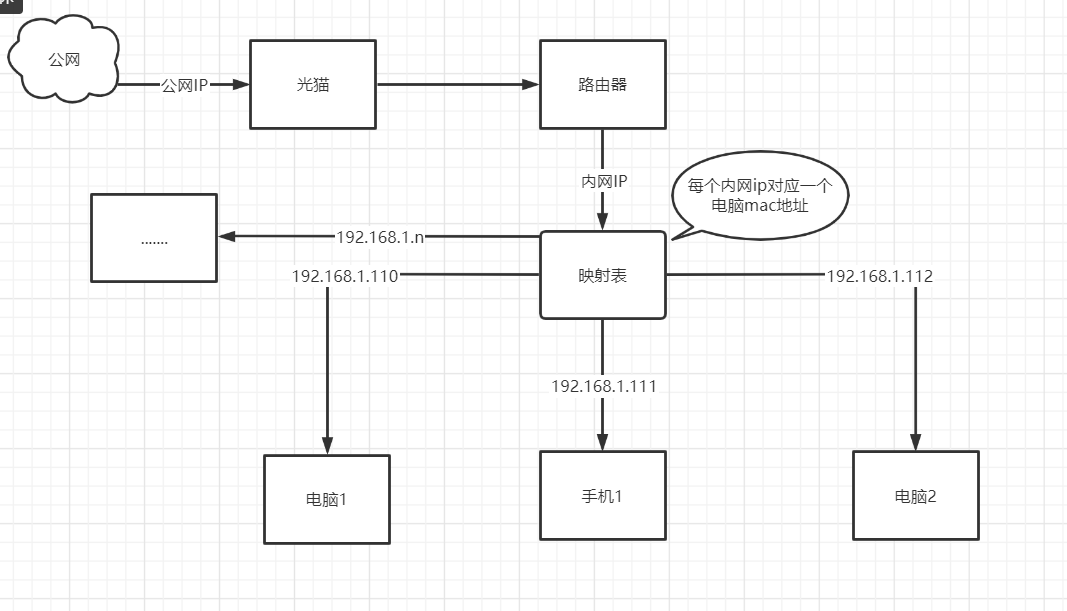
你只需要通过一张图来理解一下他的作用

最后来解释下这张图并总结一下
路由器提供了两种机制: 路由和转送.
- 路由是决定数据包从来源到目的地的路径.
- 转送将输入端的数据转移到合适的输出端.
路由中有一个非常重要的概念叫路由表.
- 路由表本质上就是一个映射表, 决定了数据包的指向
后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的。服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
每个页面都有自己对应的一个url地址,用户输入一个url地址,然后这个url会传给服务器,服务器通过对url进行解析匹配,交给一个Controller处理,然后它就会去找对应的资源(html、css、js),然后服务器再在这上面通过对数据库数据的拿取后进行数据渲染,然后再将整个页面发送给前端
这样的好处是不需要单独加载js和css,直接给浏览器渲染,有利于SEO的优化
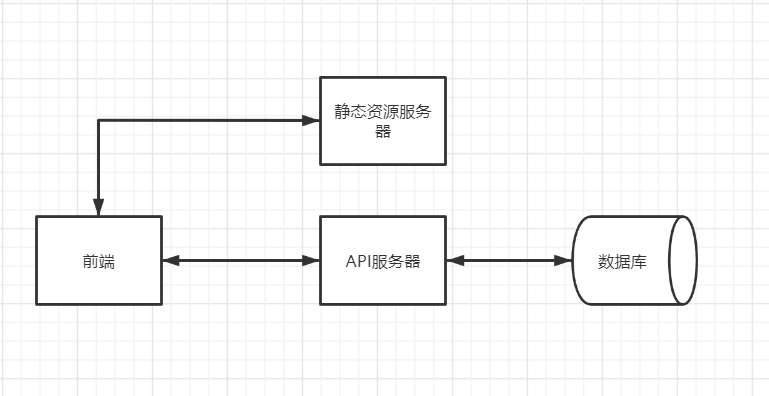
但也有缺点,你会发现,整个过程前端几乎不需要做什么事情,可能就是将静态页面写出来。然后放在一个静态资源服务器上(下面有图介绍),然后,后端人员就悲剧了,他们要去读html页面,然后去数据库拿数据,再然后将数据填充到html页面上,不仅增加了后端人员的负担,同时也使html和对应的数据处理逻辑混在一起,难以编写和维护

前端路由阶段
随着Ajax的出现,有了前后端分离的开发模式
后端只需要提供API来返回给前端数据,然后前端通过Ajax来获取数据,然后通过相应的js代码将数据渲染到页面中
这样做有一个明显的优点,后端压力小了,他只负责从数据库调取数据,处理数据和业务逻辑,而前端就可以注重交互和可视化UI上,最后将后端传过来的数据进行页面填充
随着这个过程的发展,就出现了单页面富应用阶段(SPA)
它的本质就是,在前后端分离的基础上,出现前端路由,它主要有以下特点
- url刷新后,页面不进行整体上的刷新
- 整个网站可能只有一个页面
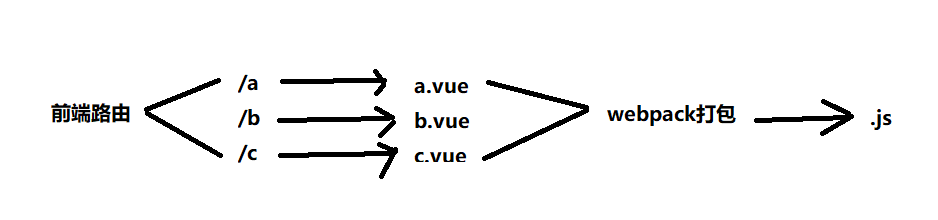
它通过映射的方式,将整个html、css、js文件抽离开来,像之前学习的那样,抽离出一个个VUE组件,再通过不同的url去映射不同的vue组件

那么怎么实现多次url改变,只在一个页面上刷新呢,有两种方式,一个是通过url的hash,另一个是html5的history
先说说url的hash
- URL的hash也就是锚点(#), 本质上是改变indow.location的href属性.
- 我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
- location.hash = ‘url地址’
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面,下面其常用的方法
history.pushState({data},’title’,’url’)
将url推入(注意:这里采用类似栈的形式压入url)
history.back()
返回上一级url,类似出栈(可以联想下app还有小程序的操作模式)
等同于history.go(-1)
history.replaceState({data},’title’,’url’)
重新指定url,这里要注意,它不能返回到上一级url,这是他和pushState的区别
history.go(n)
弹出(-n)和压入(n)的url个数
也就是需要跳转多少级url
history.forward()
等同于history.go(1)
安装和配置
在CLI安装的时候将router这个选项选上,就会安装上了
如果没安装上,但是在后来的项目中需要用到,那么直接通过npm安装即可
1 | npm install vue-router --save |
然后,如果你是通过脚手架安装的话,在项目文件夹下的src里面默认会创建一个router文件夹,里面有一个index.js文件,他是关于路由相关配置
使用步骤
- 配置路由
- 导入路由对象
- 创建路由实例,传入路由映射配置
- 在Vue实例中挂载创建的路由实例
- 创建路由组件
- 配置组件和路径的映射关系
- 使用路由
对每一步进行详细说明
第一步:导入路由对象,并且在vue中安装路由功能
- 导入Vue和VueRouter
- 在vue中安装路由(
Vue.use(VueRouter)) - 定义路由映射表(
const routes = []) - 实例化路由对象并将映射表挂载上去(
const router = new VueRouter()) - 导出路由对象(
export default router) - 在main.js,Vue实例中挂载创建的路由实例
1 | //导入Vue和VueRouter |
main.js文件
1 | import router from './router' |
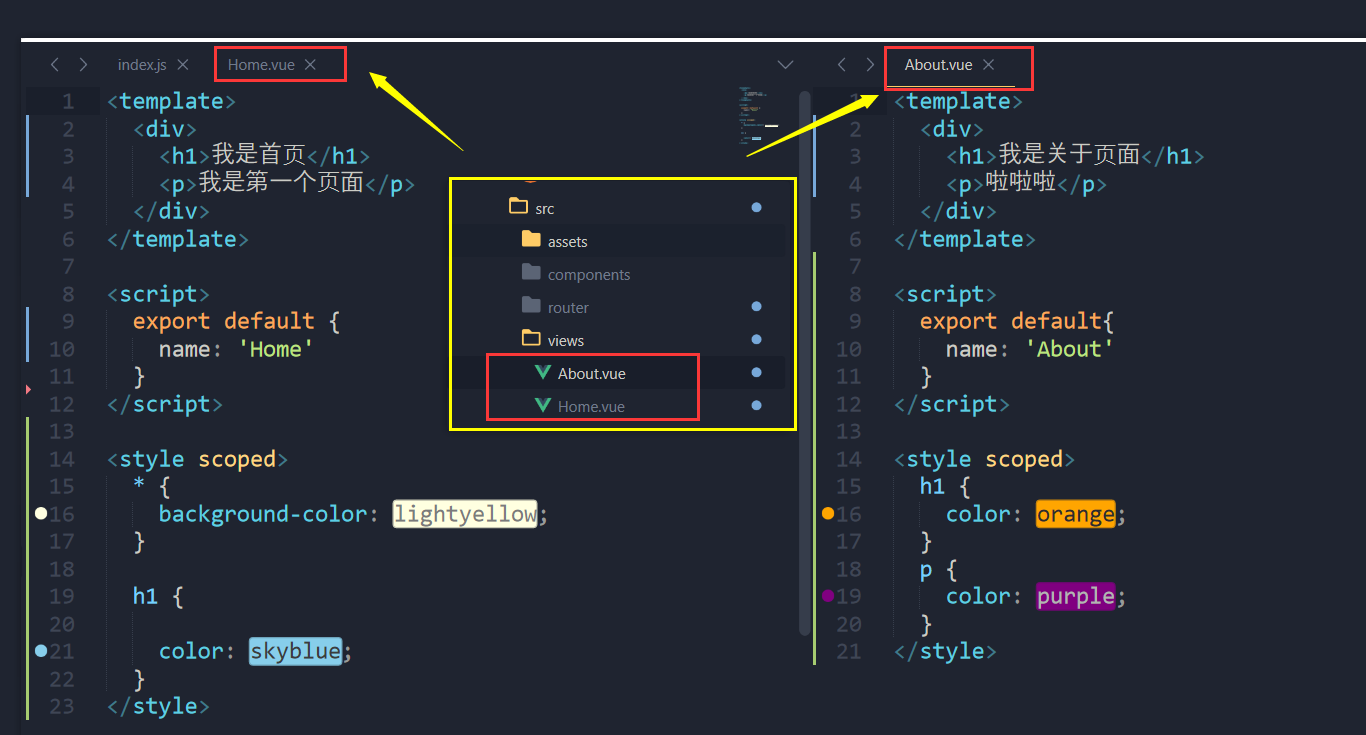
第二步和第三步:创建路由实例,这一步思路较为简单,就是在src下的views文件夹里创建vue文件,定义自己的模板,然后再index.js里面的路由映射表里填入该vue文件的映射路由

index.js代码
1 | const routes = [ |
第四步:就是在App.vue主节点下,通过
注意:
标签是一个vue-router中已经内置的组件, 它会被渲染成一个标签. 标签会根据当前的路径, 动态渲染出不同的组件. 网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和
处于同一个等级. 在路由切换时, 切换的是
挂载的组件, 其他内容不会发生改变.
1 | <template> |
效果如下

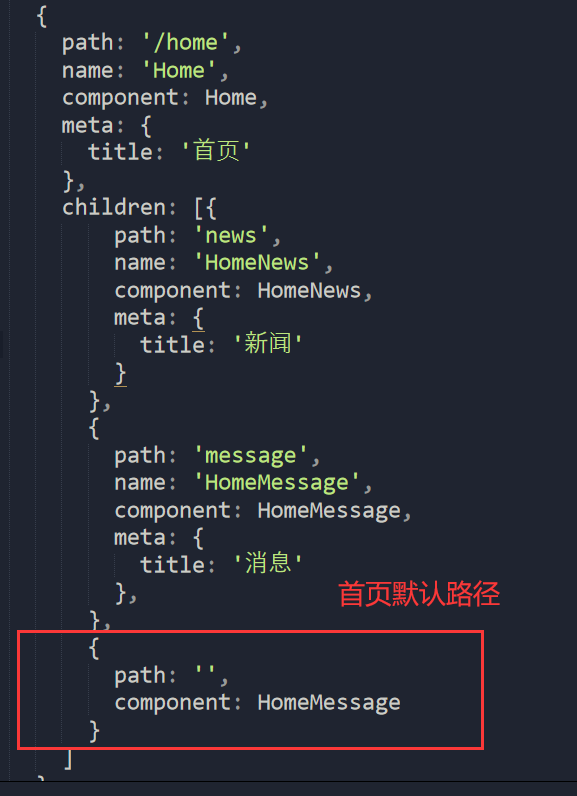
路由的默认路径
如果希望进入首页的时候默认直接显示首页路由,而不是点击首页才会出现,你可以在router下的index.js文件做这样的配置
1 | const routes = [ |
HTML5的history模式
如果你希望路径中不出现#,那么你可以在创建router实例中,通过mode将路径从hash改成history
1 | const router = new VueRouter({ |
router-link其它属性
tag: tag可以指定
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
active-class: 当
1 | <template> |
通过linkActiveClass可以更改全局点击是触发的class名
1 | const router = new VueRouter({ |
代码实现路由跳转
核心就是通过$router.push('url')或$router.replace('url')来实现路由跳转
通过@click绑定点击事件从而代码上实现路由跳转
1 | <template> |
动态路由(params)
有时候,我们可能需要根据每个用户的id或者其它唯一标识符去跳转到该用户的详细信息页面,如a用户/user/a,b用户user/b,这个时候我们就需要用到动态路由去实现这一功能,如下代码所示
router: index.js
1 | { |
App.vue
1 | <template> |
User.vue(获取该id)
1 | <h1>lalala,我叫{{$route.params.userid}}</h1> |
路由懒加载
官方简介:
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
官方的意思是什么呢,当我们打包一个项目时,它会将整个项目打包成一个js文件,所以当我们加载一个页面时,她都会去加载整个js文件,这样会带给服务器一定的压力,也可能会造成请求下来的过程中,界面发生短暂空白,所以将每一个页面对应的文件分开,如果需要加载该页面时,再去加载它,这样就可以避免上面的情况发生了
在之前,router加载vue文件时,是通过这个方式
1 | import Home from '../views/Home.vue' |
通过路由懒加载后,就变成这样子
1 | const Home = () => import('../views/Home.vue') |
打包后你就发现,js文件被分成了多个
当然,懒加载有多个方式,主要有三种
1 | //1. |
路由嵌套
官方介绍:
实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:
1 | /user/foo/profile /user/foo/posts |
借助 vue-router,使用嵌套路由配置,就可以很简单地表达这种关系。
比如,我们需要访问home界面,某一个板块,例如首页的新闻界面/home/news,又或者是消息页面/home/message。我们就可以使用路由嵌套,步骤如下
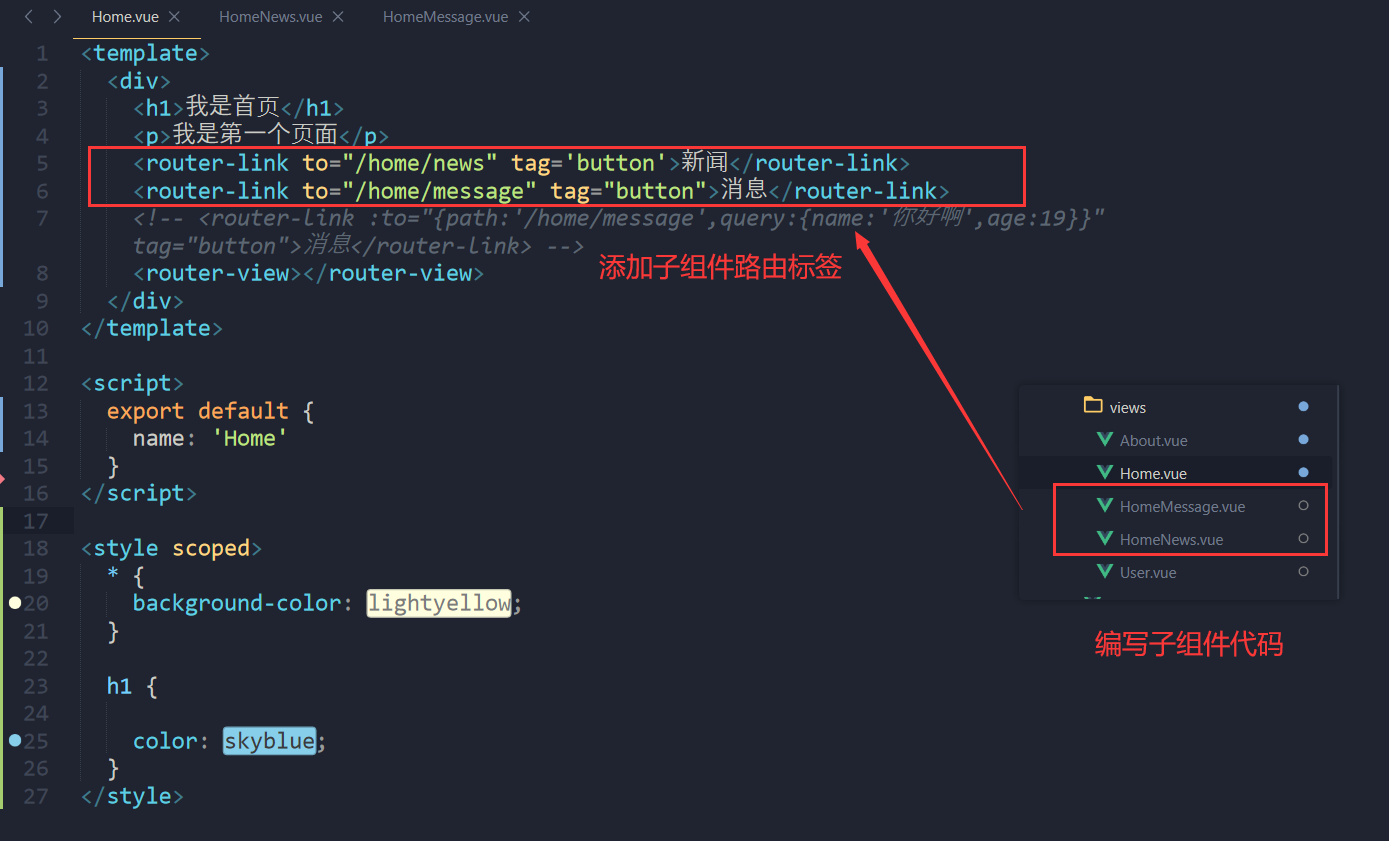
- 创建对应的子组件, 并且在路由映射中配置对应的子路由.
- 在组件内部使用
标签.

router index.js代码(挂载子组件路由)
1 | const routes = [ |
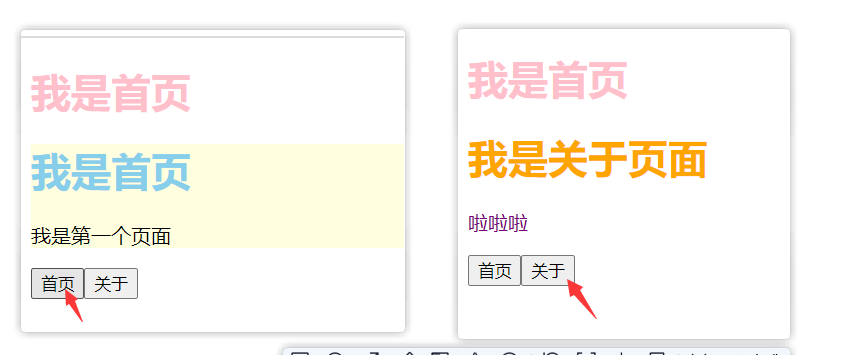
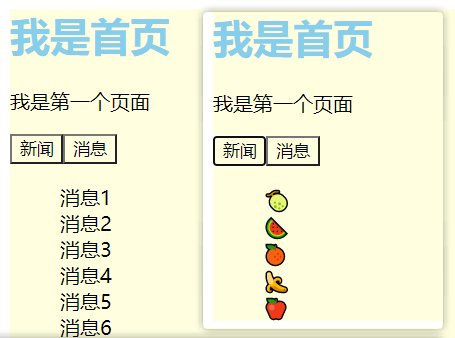
结果

路由默认路径

参数传递
参数传递主要有两种,一种是通过params,另外一种就是通过query
params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/a, /router/b
query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
使用方式
使用方式主要有两种,一种是通过
params传递参数的方式在动态路由那里已经有讲到,这里主要讲query传递参数的方式
router-link标签方式(path指定路径,query指定传递的参数)
1 | <router-link :to="{path:'/home/message',query:{name:'你好啊',age:19}}" tag="button">消息</router-link> |
js方式
自定义标签
1 | <button @click="homeMessageClick">消息</button> |
点击绑定事件
1 | homeMessageClick() { |
URL
简介:
URL指的是统一资源定位符(*Uniform Resource Locator*)。URL无非就是一个给定的独特资源在Web上的地址。理论上说,每个有效的URL都指向一个独特的资源。这个资源可以是一个HTML页面,一个CSS文档,一幅图像,等等。而在实际中,有一些例外,最常见的情况就是URL指向了不存在的或是被移动过的资源。由于通过URL呈现的资源和URL本身由Web服务器处理,因此web服务器的拥有者需要认真地维护资源以及与它关联的URL。
以下源于百度百科
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
protocol(协议)
指定使用的传输协议,下表列出 protocol 属性的有效方案名称。 最常用的是HTTP协议,它也是WWW中应用最广的协议。
file 资源是本地计算机上的文件。格式file:///,注意后边应是三个斜杠。
ftp 通过 FTP访问资源。格式 FTP://
gopher 通过 Gopher 协议访问该资源。
http 通过 HTTP 访问该资源。 格式 HTTP://
https 通过安全的 HTTPS 访问该资源。 格式 HTTPS://
mailto 资源为电子邮件地址,通过 SMTP 访问。 格式 mailto:
MMS 通过 支持MMS(流媒体)协议的播放该资源。(代表软件:Windows Media Player)格式 MMS://
ed2k 通过 支持ed2k(专用下载链接)协议的P2P软件访问该资源。(代表软件:电驴) 格式 ed2k://
Flashget 通过 支持Flashget:(专用下载链接)协议的P2P软件访问该资源。(代表软件:快车) 格式 Flashget://
thunder 通过 支持thunder(专用下载链接)协议的P2P软件访问该资源。(代表软件:迅雷) 格式 thunder://
news 通过 NNTP 访问该资源。
hostname(主机名)
是指存放资源的服务器的域名系统(DNS) 主机名或 IP 地址。有时,在主机名前也可以包含连接到服务器所需的用户名和密码(格式:username:password@hostname)。
port(端口号)
整数,可选,省略时使用方案的默认端口,各种传输协议都有默认的端口号,如http的默认端口为80。如果输入时省略,则使用默认端口号。有时候出于安全或其他考虑,可以在服务器上对端口进行重定义,即采用非标准端口号,此时,URL中就不能省略端口号这一项。
path(路径)
由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
parameters(参数)
这是用于指定特殊参数的可选项。
query(查询)
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP.NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
fragment(信息片断)
字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
参数获取
params的通过$route.params获取数据
query的通过$route.query获取数据
这里注意:这里是使用$route(不是$router!!!)
1 | <h1>lalala,我叫{{$route.params}}</h1> |
$route主要是用来动态获取当前路由
$router是用来获取路由对象
$route和$router的区别
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象(动态获取到当前跳转到的路由路径),里面可以获取当前路径的name、path、query、params等
所有组件都会继承自Vue的原型(prototype)
如果你给Vue实例定义一个属性
1 | Vue.prototype.name = '你好' |
那么,它的组件同样也会继承这个name属性,你可以在子组件中去访问这个属性
vue中使用Object.defineProperty(‘类’,’键’,’值’)去定义类的属性
导航守卫
简介以及使用
首先解释下导航的含义:“导航”表示路由正在发生改变。
然后上官方介绍
正如其名,
vue-router提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。记住参数或查询的改变并不会触发进入/离开的导航守卫。你可以通过观察
$route对象来应对这些变化,或使用beforeRouteUpdate的组件内守卫。
其他较为容易理解的解释
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
这里提出一个相关的案例需求,如果希望自己的页面每次跳转时,网页标题都会相应的改变,变成与其匹配的title标题呢,有两种方式
通过mounted声明周期函数, 执行对应的代码进行修改
另外一种就是导航守卫,通过监听路由跳转的不同页面去动态更改(index.js)
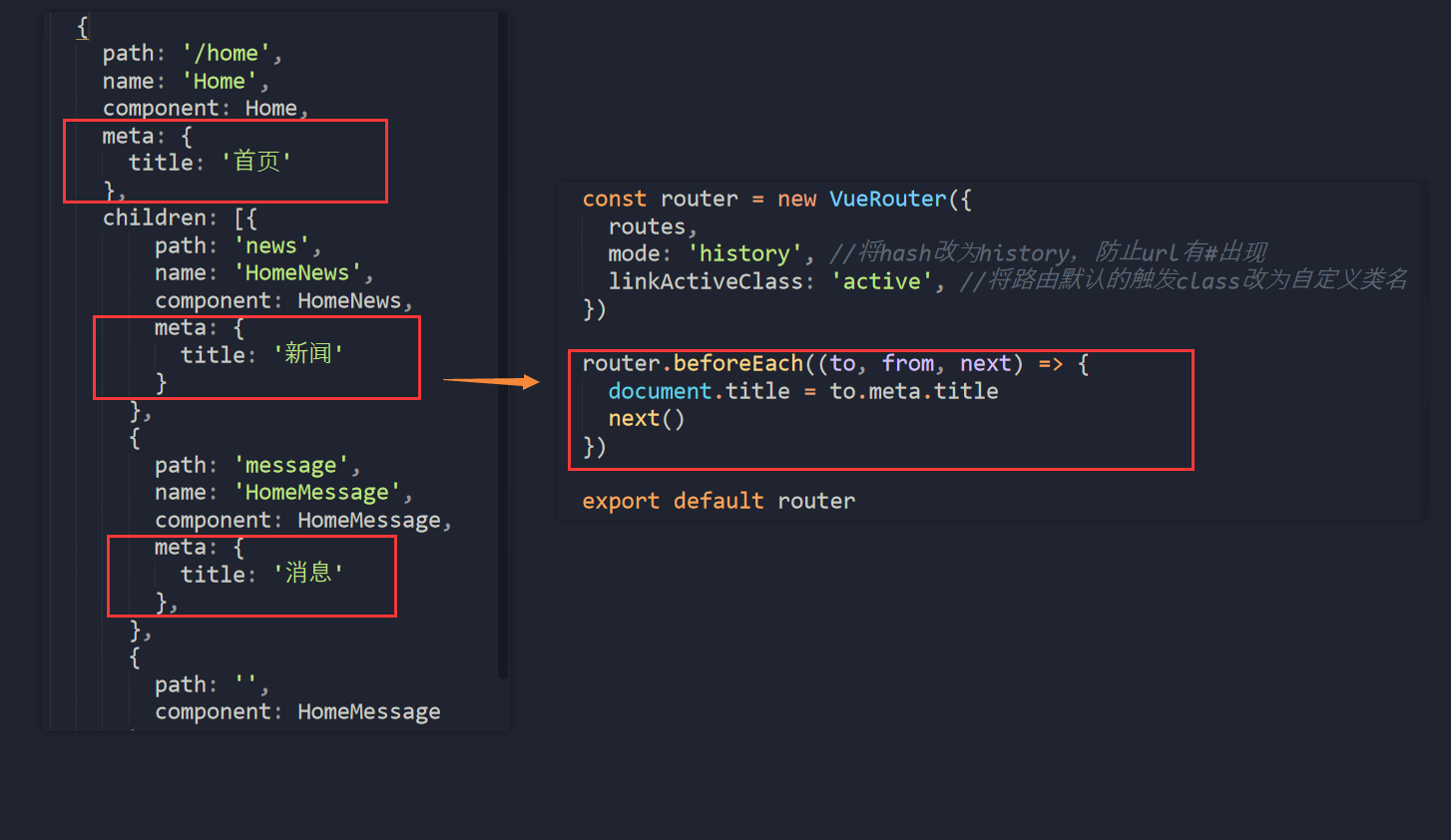
首先在index.js文件中为每个路由定义meta属性定义所需数据,接着在后面定义一个beforeEach钩子函数去动态定义标题
导航钩子的三个参数解析:
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个钩子

导航守卫类型
router.beforeEach()~前置钩子router.afterEach()~后置钩子
完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 (2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 调用
beforeRouteEnter守卫中传给next的回调函数,创建好的组件实例会作为回调函数的参数传入。
keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。(使用created()和destroyed()验证该组件)
有两个组件函数必须在它的基础下才能使用
- activated() 当前路由活跃状态下调用的函数
- deactivated() 路由跳转后之前路由调用的函数
属性
pinclude - 字符串或正则表达,只有匹配的组件会被缓存
pexclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
实现保留首页切换后最后一次保留的位置
使用keep-alive标签包裹router-view
1 | <keep-alive> |
使用组件内导航守卫在当前路由跳转到其他路由后最后一次定位到的嵌套路由保留下来,假设现在首页有新闻,消息等子路由,然后你切换到另一个和首页同级的路由,之后再切换回首页时,想保留首页最后一次点击的子路由,你就可以使用这个标签完成这个功能
首先在当前组件内定义变量接收path路径
1
2
3
4
5data() {
return {
path: '/home/news'
}
}beforeRouteLeave()接收最后一次的路由路径1
2
3
4beforeRouteLeave(to,from,next) {
this.path = this.$route.path
next()
}使用activated函数在当前组件活跃状态实现路由跳转
1 | activated() { |



