1.项目初始工作
vue移动端商城案例的搭建一共写了13个篇(因为内容实在太多,但是分开每一节会很少),从首页、详情页到购物车三部分入手,其中包括一些bug的解决、比如解决移动端300ms延迟、封装的思想,还有vue的图片懒加载还有css单位的转换,和最后项目的部署,项目部署我写了有三种方式,后面有空会尝试将个人主页这一部分加入,代码地址,如果对你的学习有帮助的话希望多多支持点个star,也欢迎指出不足还有错误的地方。
本案例是基于B站学习
下面首先就是项目初始工作
git仓库初始化
这里,有两种方案去git自己的项目,一个是在创建好项目文件夹后,连接到事先创建好的git仓库并push,另外一种是在创建好git仓库后,在本地文件夹下clone并创建自己的项目
这里说一下第一种方法
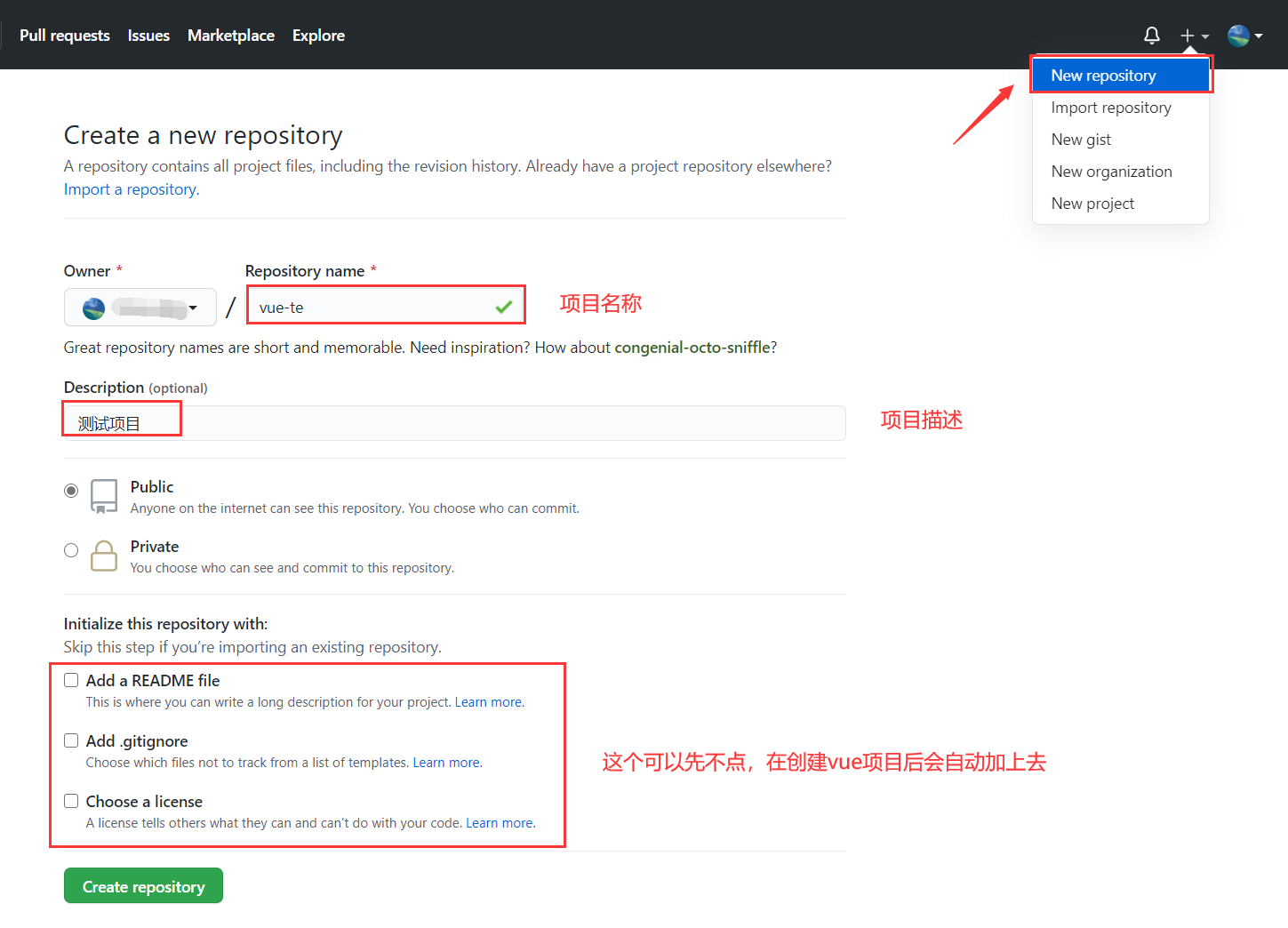
首先就是新建一个仓库了
然后就是用脚手架创建vue项目,接着在根目录
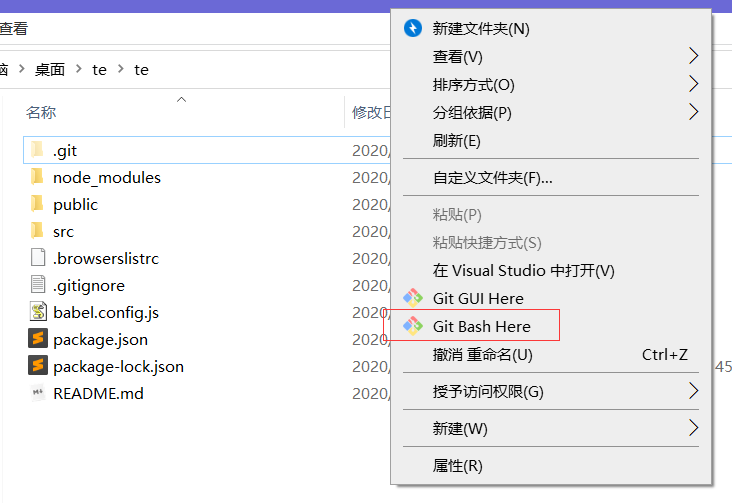
git bash执行下面代码
1
2
3git remote add origin git@github.com:Dong-666/vue-te.git
git branch -M main
git push -u origin mainok,项目以及仓库都初始化完成
划分目录结构
src下的目录结构
- network (网络模块)→相关网络请求(axios)
- components (组件)
- common (公共模块)→可以多项目复用
- content (业务模块)→该项目可以复用
- views (路由页面模块)
- common (公共js文件–常量…)
- assets (静态资源)
- router (路由)→页面跳转
- store (vuex状态管理)
设置CSS初始化和全局样式
适应不同浏览器端对页面的适配以及设置好项目的主题颜色
css样式初始化:normalize.css
主题颜色以及css常量设置:base.css
路径别名以及代码风格设置
在项目根目录下创建一个vue.config.js文件,并填入相关配置
1 | module.exports = { |
从项目代码规范方引入.editorconfig文件,代码不摆了,每个项目有各自的风格
举例
1 | root = true |
tabbar引入以及模块划分(项目结构初始化)
将之前创建好的tabbar模块引入,方法同之前tabbar项目,并将首页等各view文件夹和页面html创建出来,路由表的创建等,注意路径
更换图标
在pubic文件夹下的index.html文件中有下列代码
1 | <link rel="icon" href="<%= BASE_URL %>favicon.ico"> |
其中,它利用了正则表达式去获取图标位置(知识待补充)
我们只需将同级目录下的favicon.ico文件替换成自己的图标即可
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Dong!
评论