基于Vue的新拟态版ToDoList(待办事项)
简介
基于Vue半全家桶的新拟态板ToDoList,一个todolist而已,用几乎Vue全家桶是不是有点小题大做,是的,必须的,因为要巩固的知识,并且功能也相应的增加了,你可以打卡想看的书或者电影,以及小小的改变了todolist的相应逻辑,当天未完成的ToDo会累计到待完成任务,看着一天一天积下来的待办,多多少少希望减少你的惰性吧(希望目的达到),从而激发你一天满满的动力
注意:所使用的是localStorage存储数据(没用服务器),所以,如果你一不小心用了什么清垃圾软件或者手动清掉浏览器数据的话,它会消失,它会消失,它会消失
采用纯less写样式,只写了PC端响应式布局,没做移动端适配(就不要尝试用手机打开了,大丑)
功能
- 输入代办,按下回车键,添加到当天待办事项
- 点击完成按钮,完成该代办,添加至完成事项
- 点击删除按钮,删除该待办
- 动态显示已完成和未完成事项数量
- 当天未完成待办,第二天添加至待完成任务,可在第二天点击“今天完成”重新添加至我的一天中
- 阅读选项打卡想看的书
- 电影选项卡打卡想看的电影
- 点击头像就是回到我的博客啦
- 导航栏右侧文字根据时间改变相应问候语
技术架构
- Vue
- Vue CLI
- Vue Router
- Less
- webpack
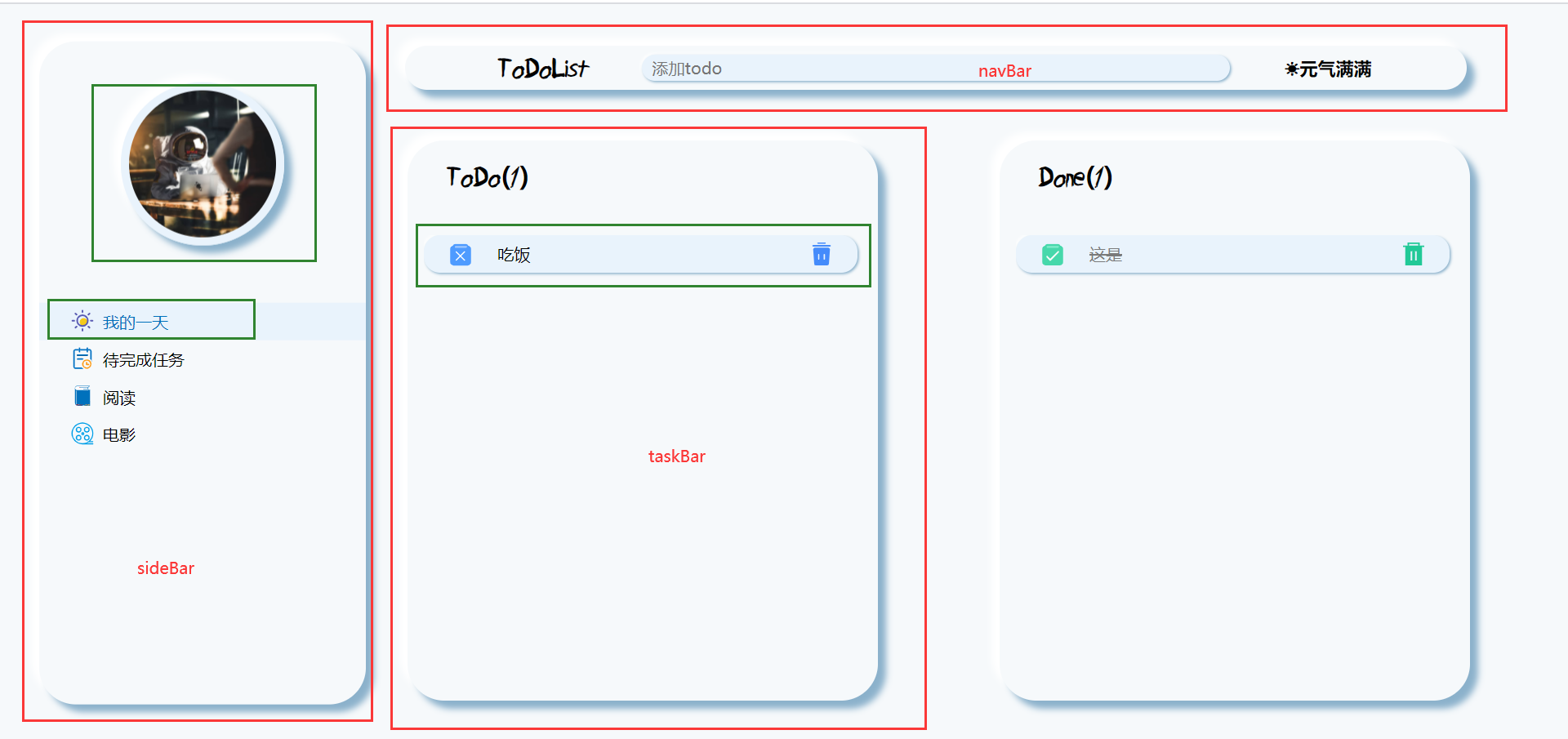
组件划分
主要划分为三个大组件
NavBar
- 分为左中右三个插槽
- 中间添加待办事项
- 左插槽展示当前路由信息
- 右插槽按时间显示问候信息
SideBar
- 用来控制路由的主要组件
- 分为两个部分,一个头像模块,一个路由切换模块
- 路由切换模块放置切换路由的小item
TaskBar
- 放置待办的组件
- 根据待办状态显示不同状态的item
核心代码
最重要的当然就是侦听数据的改变啦,毕竟你时时刻刻都在改变数据,vue官网watch函数介绍
1 | //监听数据变化 |
通过监听mydayList数据的变化,实时保存改变后的数据以及加载保存后的数据
其它就是简单的localStorage增删改查操作啦
函数封装
这里通过函数封装,得到localStorage增删查操作,并单独设置成一个js文件,后面组件需要用到即可直接导入使用
1 | //获取本地数据 |
后面就是简单的给各个组件注册事件,然后执行相关操作就可以啦
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Dong!
评论