前端知识小汇总
前端知识
🔴重点🟠难点🟡性能🟢算法🔵JS高阶🟣框架
JS知识点
get、post(请求参数长度限制)——HTTP协议
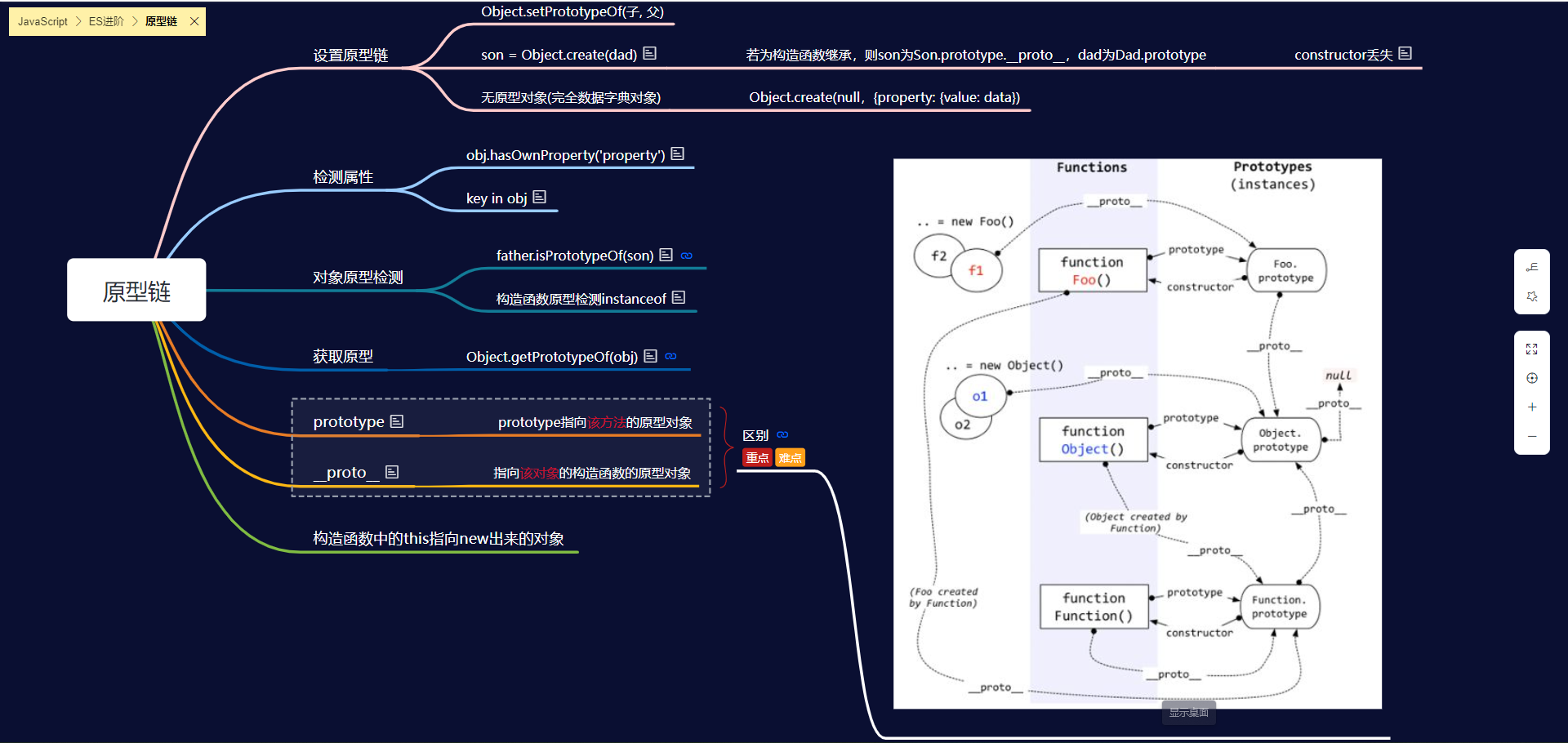
原型链
gitee -> 原型链代码
processOn 思维导图
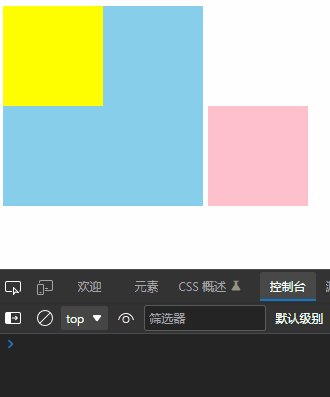
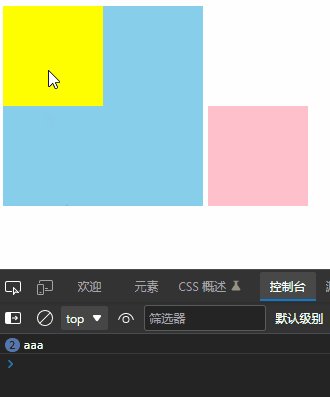
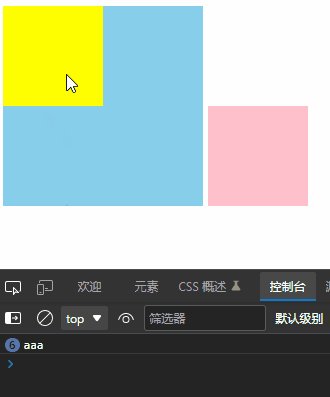
mouseover、mouseenter
共同点:鼠标移入元素触发事件
不同点:
mouseover:若存在子元素,则会冒泡触发多次mouseover事件
mouseenter:不存在子元素冒泡,也就是鼠标移入只会触发一次mouseenter事件
-
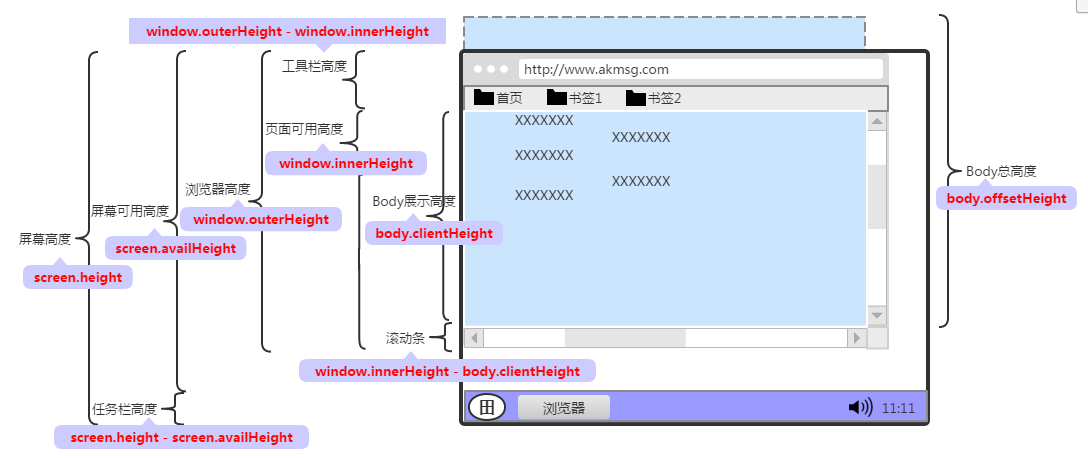
可视区域就是不包括上下左右的工具栏、状态栏(滚动条特殊)。代码:
1
2
3
4
5
6//可视区域宽度
document.documentElement.clientWidth
document.body.clientWidth
//可视区域高度
document.documentElement.clientHeight
document.body.clientHeightdocument.documentElement也可以为document.body
1
2
3
4//水平滚动条的位置
document.documentElement.scrollLeft
//垂直滚动条位置
document.documentElement.scrollRight defer(异步加载js)
防抖节流
防抖(高阶)
1
2
3
4
5
6function debounce(method, context, param) {
clearTimeout(method.tId);
method.tId = setTimeout(function () {
method.apply(context, param);
}, 500);
}防抖(闭包型)
1
2
3
4
5
6
7
8
9
10function debounce(method, time) {
let out = null;
let that = this;
return function (args) {
clearTimeout(out);
out = setTimeout(() => {
method.call(that, args);
}, time);
};
}节流(自定义)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16function throlle(method, timeout = 1000) {
let out;
let last;
return function (...args) {
let now = new Date();
if (now - last < timeout) {
clearTimeout(out);
out = setTimeout(() => {
method(...args);
}, timeout);
} else {
last = now;
method(...args);
}
};
}
事件流
阻止冒泡,阻止默认事件
1
2
3
4
5
6
7
8
9c.addEventListener(
'click',
e => {
console.log('c 冒泡');
e.stopPropagation();//阻止冒泡
return false//阻止默认事件
},
false
);注意:
return false不仅阻止了事件往上冒泡,而且阻止了事件本身(默认事件)。event.stopPropagation()则只阻止事件往上冒泡,不阻止事件本身
JS拖拽
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36// 拖动开始-->拖动过程中-->拖动结束
// 监听目标DOM的onmousedown事件→document的onmousemove→document的onmouseup
//记录旧坐标鼠标移动后记录下新坐标,通过新坐标减去旧坐标得出变化的坐标,然后改变其位置
function drag(ele) {
let oldX, oldY, newX, newY; //存储新旧鼠标位置
// 元素点击事件
ele.onmousedown = function (e) {
oldX = e.clientX; //存储鼠标当前位置(初始化位置)
oldY = e.clientY;
if (!this.style.left && !this.style.top) {
//如果元素无初始值,则需要赋值
this.style.left = 0;
this.style.top = 0;
}
// 鼠标移动事件
document.onmousemove = function (e) {
newX = e.clientX; //存储移动后的鼠标位置
newY = e.clientY;
// 移动后的位置 = 当前位置 - (移动后的鼠标位置-移动前的鼠标位置)
ele.style.top = parseFloat(ele.style.top) + (newY - oldY) + 'px';
ele.style.left = parseFloat(ele.style.left) + (newX - oldX) + 'px';
oldX = newX; //移动完后旧鼠标位置为新鼠标位置
oldY = newY;
};
// 鼠标松开事件
document.onmouseup = function () {
// 解绑事件
document.onmousemove = null;
document.onmouseup = null;
};
};
}js drag api
HTML5 拖放(Drag 和 Drop)详解与实例 - 风雨后见彩虹 - 博客园 (cnblogs.com)
在被拖动的元素上需定义
1
<img src="./PoinkoParrot2.jpeg" alt="" id="draggable" draggable="true" />
在拖放的过程中会触发以下事件:
在拖动目标上触发事件(源元素):
- ondragstart - 用户开始拖动元素时触发
- ondrag - 元素正在拖动时触发
- ondragend - 用户完成元素拖动后触发
释放目标时触发的事件:
- ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
- ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
- ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
- ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
eval
AMD、CMD、CommonJs
🟠js监听对象属性改变(vue属性监听)
JS实现跨域
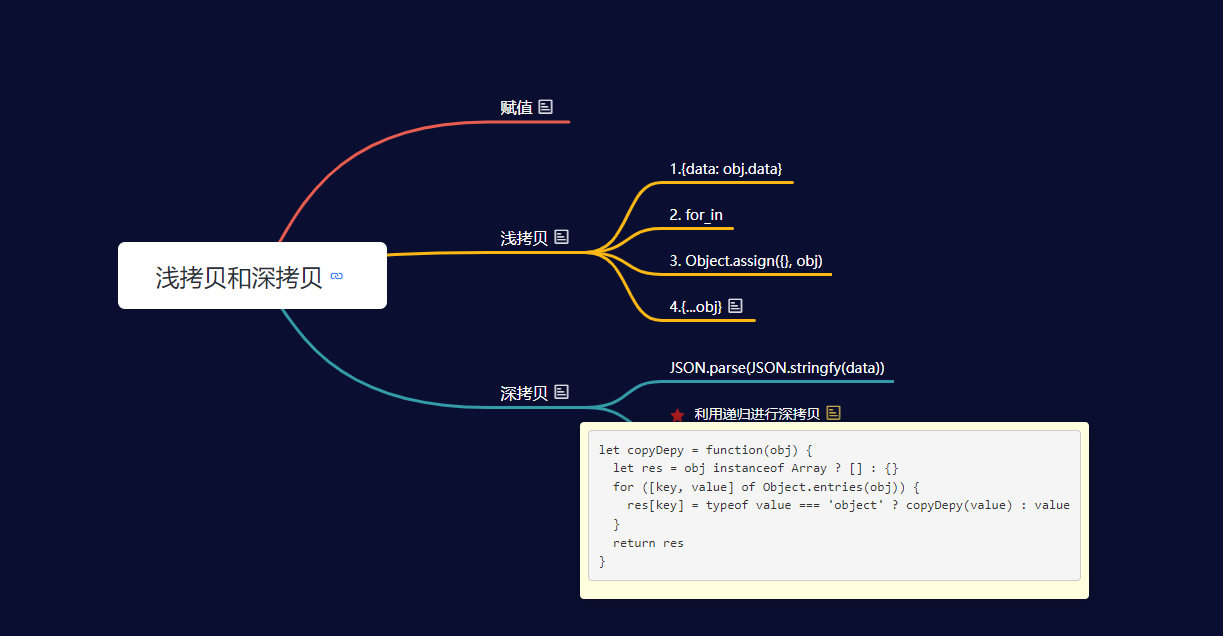
JS深度拷贝(浅拷贝、深拷贝…)
重排重绘
🟠JS全排列
前端电商 sku 的全排列算法很难吗?学会这个套路,彻底掌握排列组合
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39let combine = function (...chunks) {
let res = [];
let helper = function (chunkIndex, prev) {
let chunk = chunks[chunkIndex];
let isLast = chunkIndex === chunks.length - 1;
for (let val of chunk) {
let cur = prev.concat(val);
if (isLast) {
// 如果已经处理到数组的最后一项了 则把拼接的结果放入返回值中
res.push(cur); //将最后一个数组的所有选项分别压入
} else {
helper(chunkIndex + 1, cur);
}
}
};
// 从属性数组下标为 0 开始处理
// 并且此时的 prev 是个空数组
helper(0, []);
return res;
};
let names = ['iPhone X', 'iPhone XS'];
let colors = ['黑色', '白色'];
let storages = ['64g', '256g'];
let res = combine(names, colors, storages);
console.log(res);
/* result
[
[ 'iPhone X', '黑色', '64g' ],
[ 'iPhone X', '黑色', '256g' ],
[ 'iPhone X', '白色', '64g' ],
[ 'iPhone X', '白色', '256g' ],
[ 'iPhone XS', '黑色', '64g' ],
[ 'iPhone XS', '黑色', '256g' ],
[ 'iPhone XS', '白色', '64g' ],
[ 'iPhone XS', '白色', '256g' ]
]
*/
this指向、隐式丢失、显式绑定
🟠virtual dom
vue生命周期
🔴🟠Promise底层实现
事件监听
Generator
基本使用
1
2
3
4
5
6
7
8
9
10// generator
function* foo(x) {
yield x + 1;
yield x + 2;
return x + 3;
}
let res = foo(1);
console.log(res.next());//{ value: 2, done: false }
console.log(res.next());//{ value: 3, done: false }
console.log(res.next());//{ value: 4, done: true }
生成自增id函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14function* next_id() {
let id = 0;
while (true) {
// !不是阻塞执行,是yield时跳出函数并储存当时的状态。
// !执行next()时还原当时的状态,从上次yield的位置向下执行
yield ++id;
}
}
let a = next_id();
console.log(a.next().value); //1
console.log(a.next().value); //2
console.log(a.next().value); //3
console.log(a.next().value); //4
console.log(a.next().value); //5
arguments(箭头函数)
🔴🟠🔵继承
🔴script——async属性
🔴jsonp——跨域的解决
🔴ajax的返回状态——Fetch
dns预加载(缓存)dns-preFetch
🔵函数柯里化(currying)
骨架屏
🔴启动性能(异步)(前端性能优化)
HTTP缓存机制
websocket、AJAX
TCP/IP模型(计算机网络)
[计算机网络-网络层 | Dong (gitee.io)](https://ypigy.gitee.io/2021/04/18/网络层/#网际协议 IP)
🟠gulp、webpack(打包原理)
Webpack 模块打包原理 - 掘金 (juejin.cn)
PWA
🔴单元测试
🔴seo优化
基于Vue SEO的四种方案 - SegmentFault 思否
grid栅格布局
bigint
🔴🟠0.1+0.2 ?(是0.3吗)
osi七层模型(计算机网路)
🔴head、状态码
声明式绑定(REACT Query/ Apollo GtaphQL Client)
等有学react再来吧假数据生产(Yapi、RAP2、Apifox)
BFF架构
第 016 期 前后端经常争吵? - BFF 了解一下 - 掘金 (juejin.cn)
🔴文档碎片
🔴宏任务、微任务(同步异步)
直接看js代码and思维导图(可以的话整个笔记)
compose函数
forEach跳出循环(终止并返回值)
面试官问我JS中forEach能不能跳出循环 - 掘金 (juejin.cn)看完看看评论,挺有意思的
shell命令
git命令
- 合并代码冲突(merge&rebase)
- 代码回滚(reset&checkout)
- 代码暂存(stash)
linux命令
Element.
- getBounding
- IntersectionOberver
- createNodeIterator
- getComputedStyle
- getPropertyValue
- MutationObserver
ES6常用方法